Stable Diffusion WebUIでAI画像生成したいけど、高性能なPC持ってないよ・・・
今回はそんな悩みを解決する記事を作成しました。
手順に沿って設定していくだけで、低スペックPCでもStable Diffusion WebUIが使えるよ!
- Goodle ColabでStable Diffusion WebUIを使う方法
Google Colaboratoryについて

Google ColaboratoryはGoogleが提供している、ブラウザから直接Pythonを記述、実行できるサービスになります。
Stable DiffusionはPythonで動いているから、Google Colaboratory上で実行可能なのです。
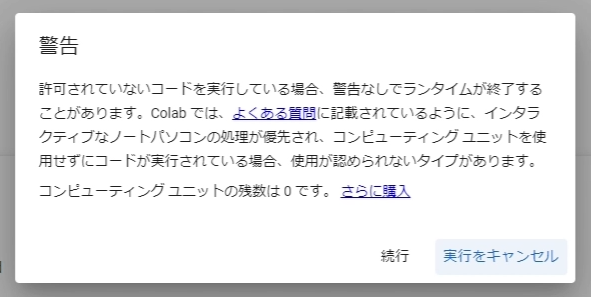
Google Colaboratoryは無料で使用することも出来ますが、Stable Diffusionのコードを実行しようとすると警告が表示されます。
(5/13警告確認済み、今後無料では使用できなくなることが予想されます)

警告の動向については↓の記事が参考になります。

今回紹介する方法についてはGoogle Colab Proに加入した上で実行してください。
有料版であるGoogle Colab Proであれば、現状は警告も表示されず問題無く使用できます。
Goodle ColabでStable Diffusion WebUIを使用する方法
Goodle ColabでStable Diffusion WebUIを使用する方法を順を追って解説します。
以下、数クリックで完了できる簡単な方法になります。

数あるインストール方法の中でも、簡単なヤツをチョイスしたよ!
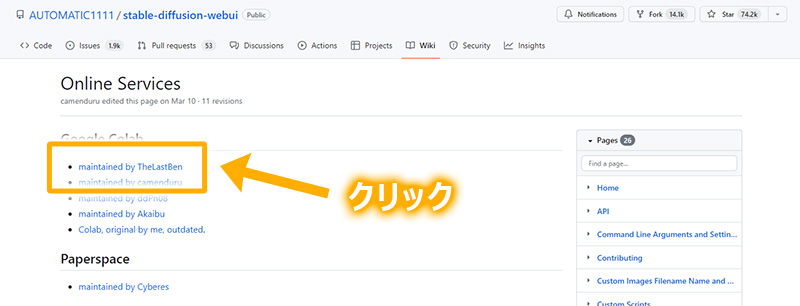
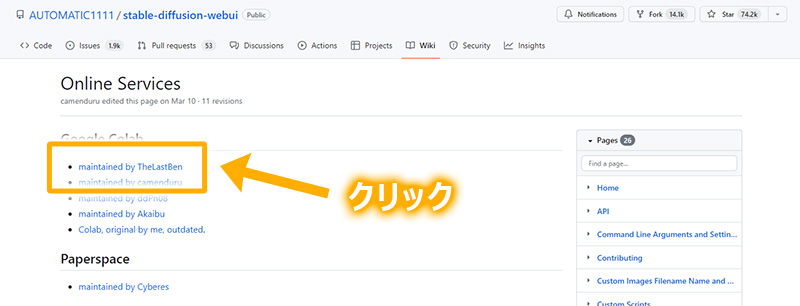
Githubにアクセスして「maintained by TheLastBen」をクリックして下さい。


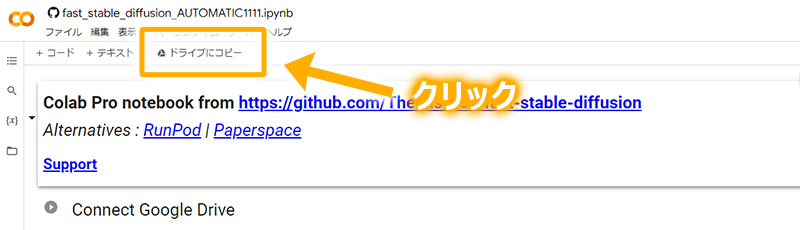
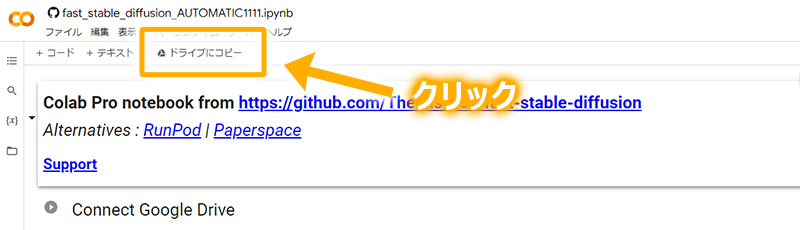
上記リンクをクリックすると、Goodle Colabのノートブックが開くので「ドライブにコピー」をクリックして、ご自身のgoogle ドライブにコピーします。
コピー元のノートブックは閉じてOKです。


ドライブにコピーボタンを押すか、メニューバーの「ファイル」→「ドライブにコピーを保存」を押してもOKです。
コピーが完了すると、別タブでノートブックが開き、名前の後ろに「のコピー」が追加されます。


今回は商用利用も可能なchilled-remixというモデルを使ってみます。
可愛らしいアジア女性の出力が得意なモデルです。
(サムネイルの画像も同じモデルを使用しています)


モデルはhuggingfaceで公開されているのでジャンプしましょう。
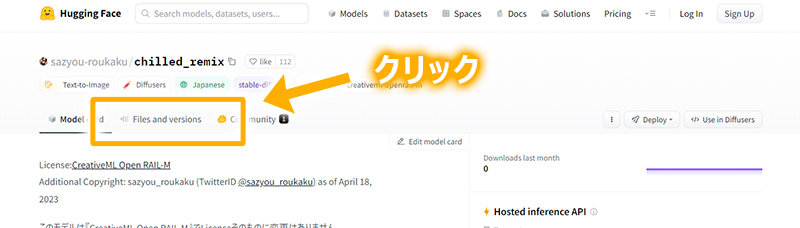
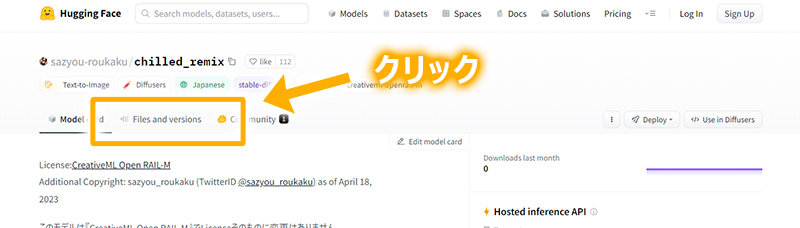
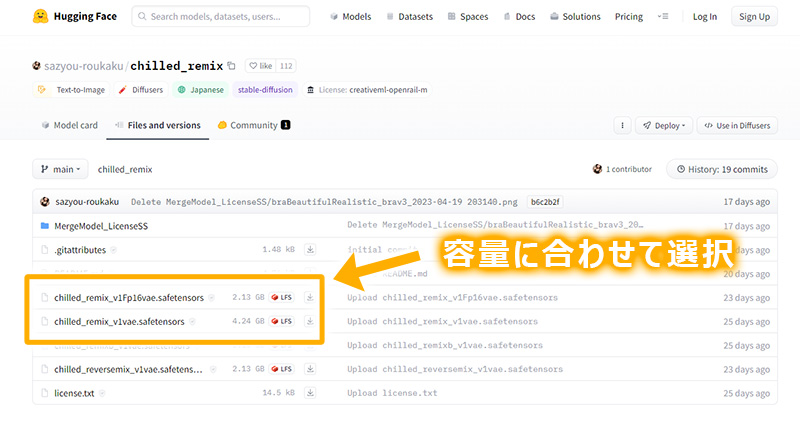
ページ内のFiles and versionsをクリックします。


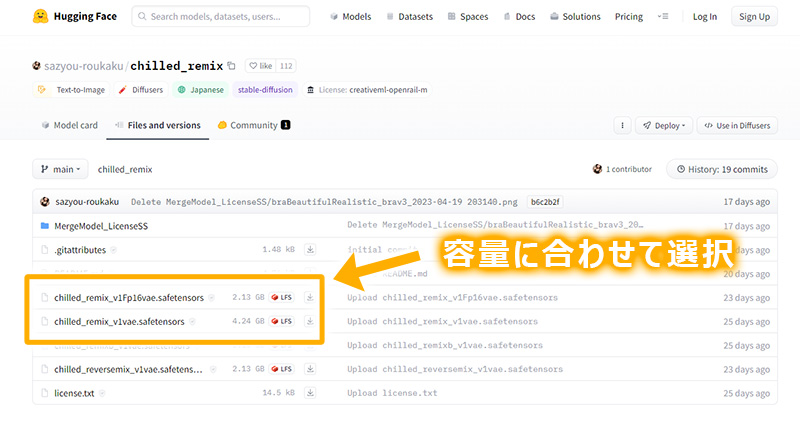
ファイル一覧から「chilled_remix_v1vae.safetensors」をクリックします。
google driveの容量が少ない場合は、容量の軽い「chilled_remix_v1Fp16vae.safetensors」をクリックしましょう。


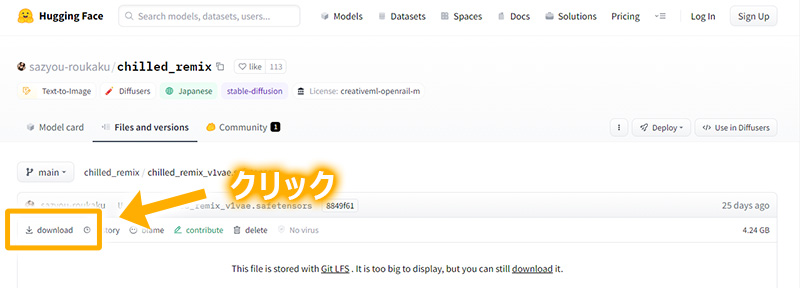
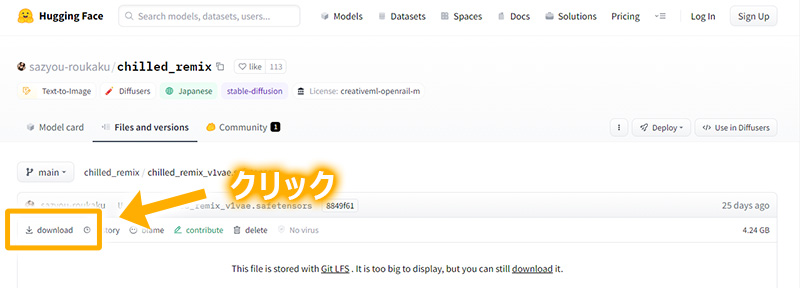
最後に、表示されたページの「download」をクリックしてダウンロードしましょう。


ダウンロードしたモデルデータをgoogle driveにアップロードします。
google driveにアクセスして、適当なフォルダにアップロードしましょう。
モデルの保存先ですが、Stable Diffusion用のフォルダ作成をおすすめします。
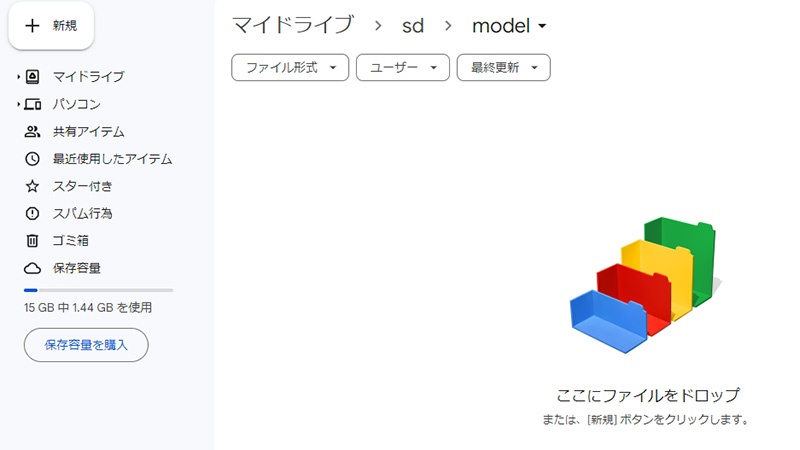
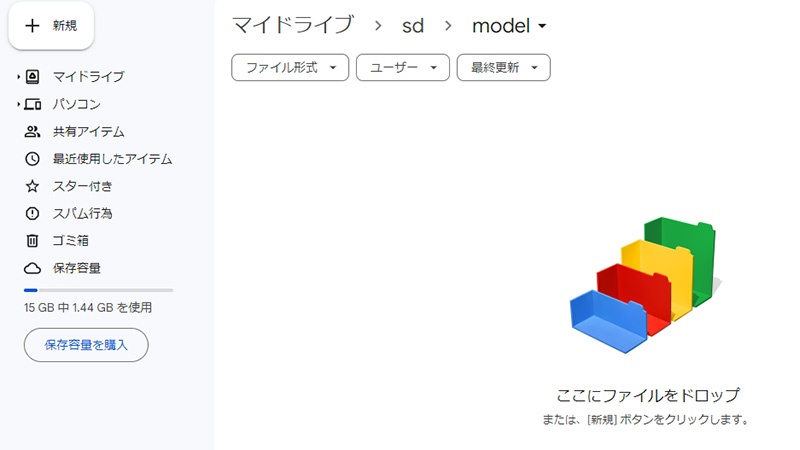
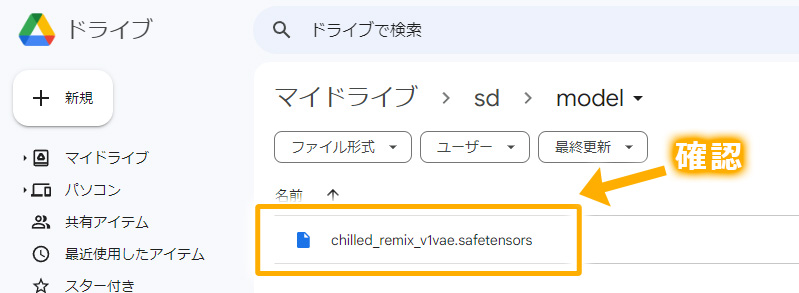
私は「sd」→「model」というフォルダを作ってアップロードしました。
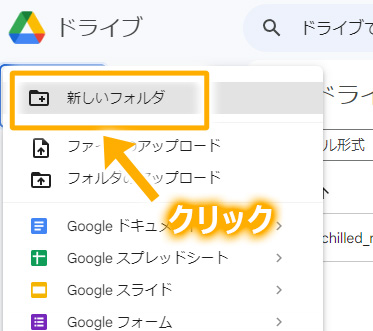
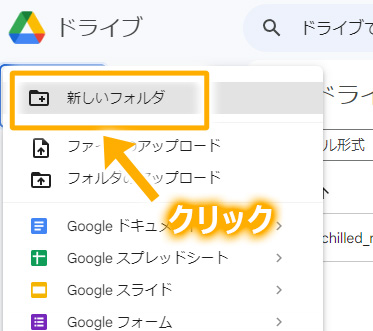
フォルダ作る場合は、左上の「新規」ボタン → 「新しいフォルダ」をクリックします。


アップロードは、アップロードしたいフォルダを表示してドラッグ&ドロップします。


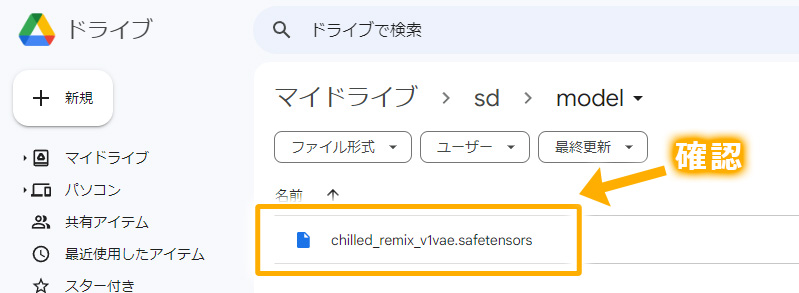
アップロードが完了すると、フォルダ内にファイル名が表示されます。


後ほど、モデルアクセス用にパスが必要になります。
アクセス用パスは 「/content/gdrive/MyDrive/*」 になります。
私がアップロードしたファイルの場合は、以下コードになります。
/content/gdrive/MyDrive/sd/model/chilled_remix_v1vae.safetensors上記アクセスパスをコピーしておきましょう。
モデルのアップロードが完了したら、先ほどコピーしたGoodle Colabのノートブックに戻りましょう。
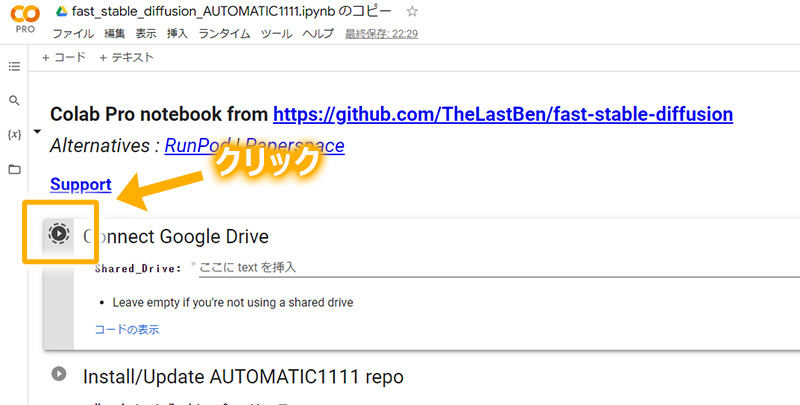
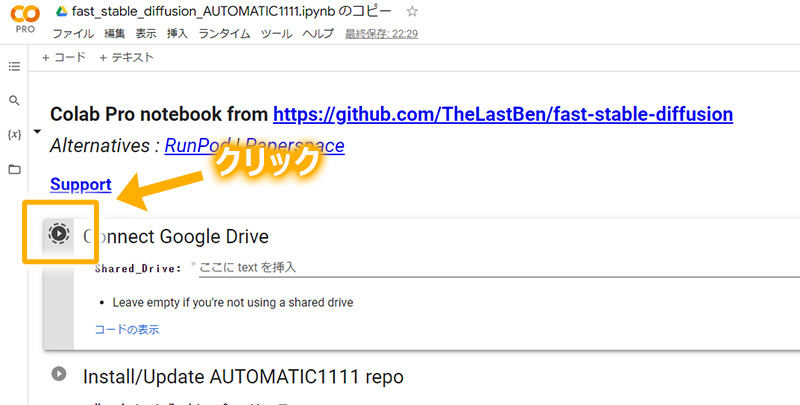
後は左に並ぶ三角の実行ボタンを、上から順番にクリックしていくだけです。
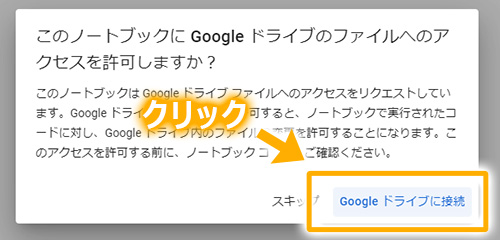
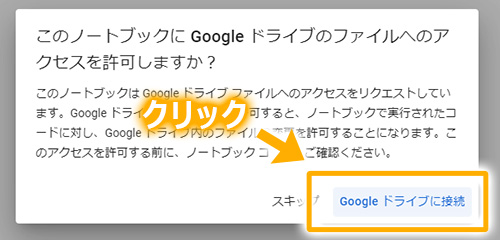
一番最初の「Connect Google Drive」クリック時にGoogle Driveへのアクセス許可を聞かれるので許可しましょう。




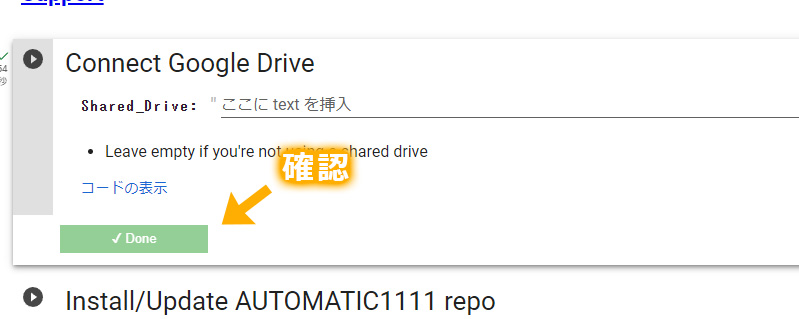
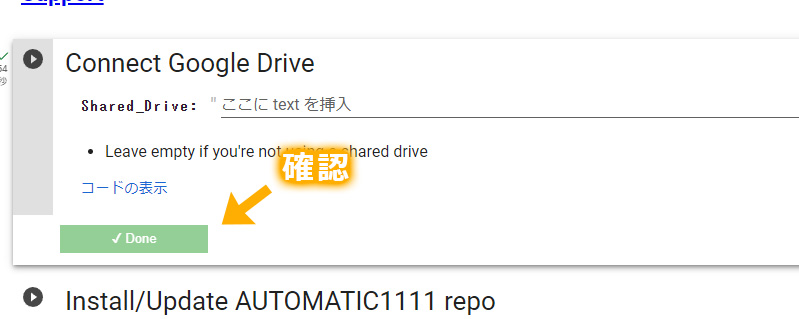
コマンドが完了すると、「Done」と表示されます。


「Install/Update AUTOMATIC1111 reppo」
「Requirements」
も同じ要領で三角ボタンをクリックするだけです。
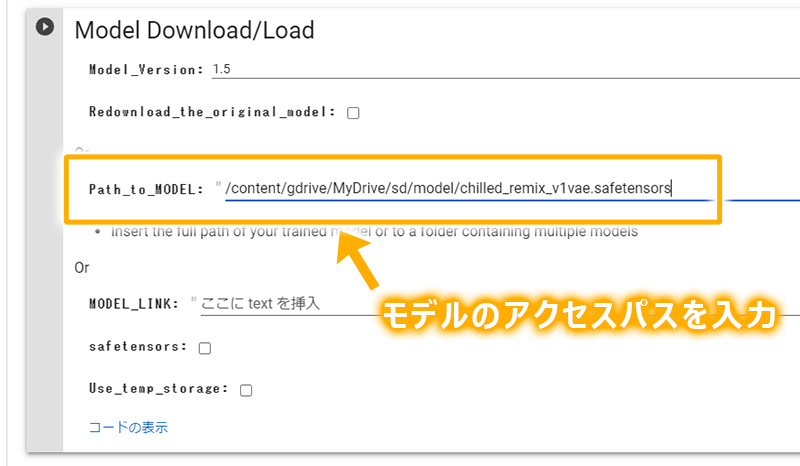
「Model Download/Load」まで来たらちょっと待ってください。
モデルの選択が必要になります。
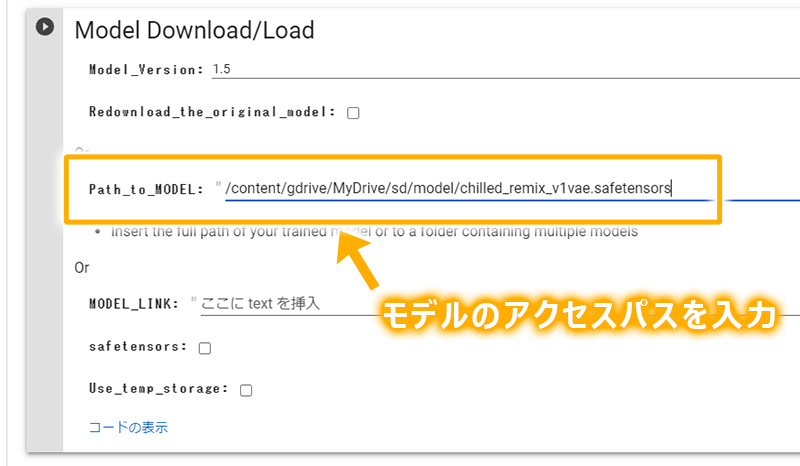
「Model Download/Load」の「Path_to_MODEL」にモデルのアクセスパスを入力し、三角ボタンをクリックしましょう。


「ControlNet」は必要な人だけ実行(インストール)しましょう。
ContorolNetはポーズの指定を詳細に行える拡張機能になります。
ポーズはプロンプトである程度指定できる点と、容量が1.6GB程度必要になるので、Googleドライブの残容量が少ない場合はスキップするのがおすすめです。
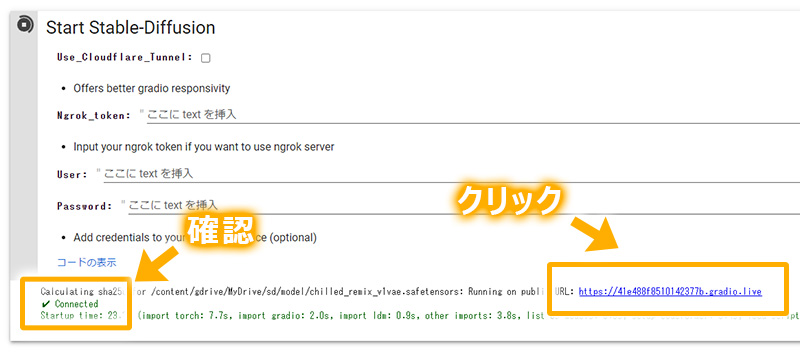
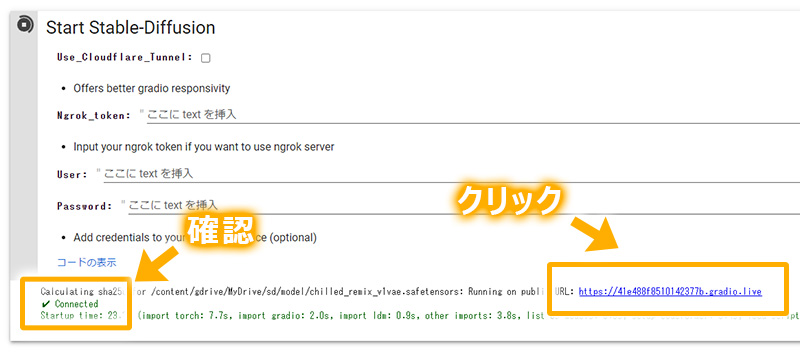
最後に「Start Stable-Diffusion」をクリックします。
少し待つと下段に「Connected」が表示されます。
表示されたURLをクリックすればStable Diffusion WebUIが起動します。




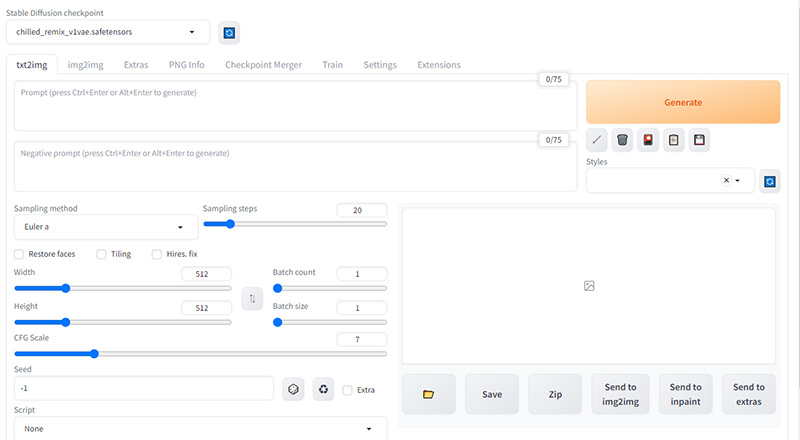
画像生成手順
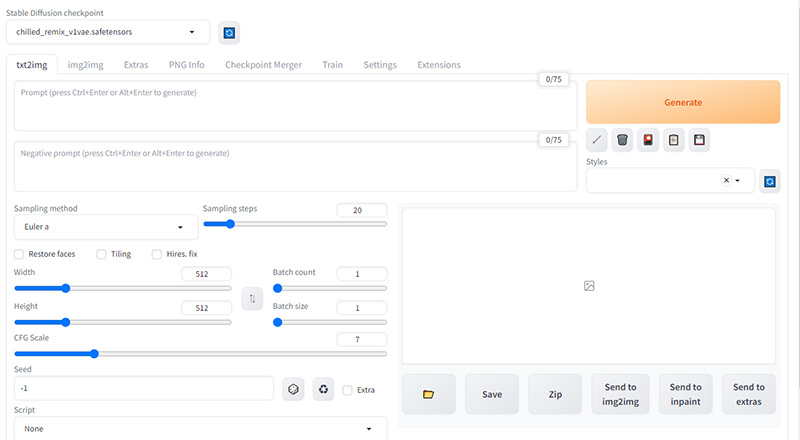
Stable Diffusion WebUIが起動できたら、以下手順で画像生成してみましょう。
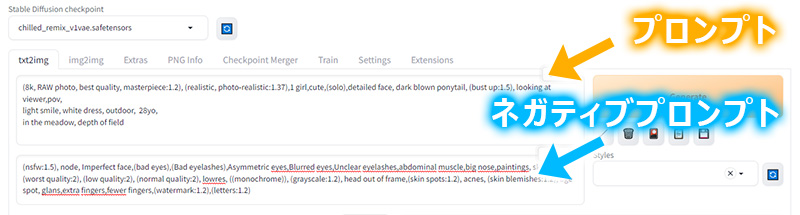
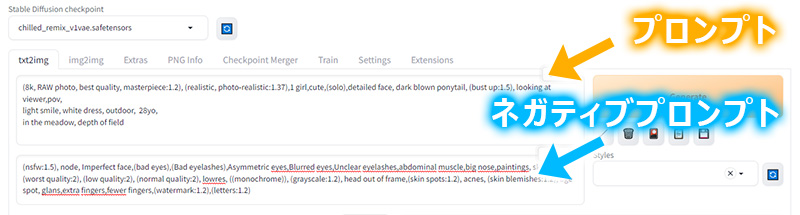
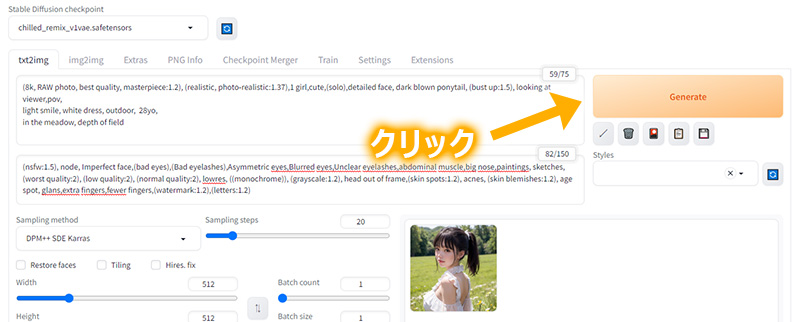
プロンプトとネガティブプロンプトに以下例文を入力しましょう。
(8k, RAW photo, best quality, masterpiece:1.2), (realistic, photo-realistic:1.37),1 girl,cute,(solo),detailed face, dark blown ponytail, (bust up:1.5), looking at viewer,pov,
light smile, white dress, outdoor, 28yo,
in the meadow, depth of field

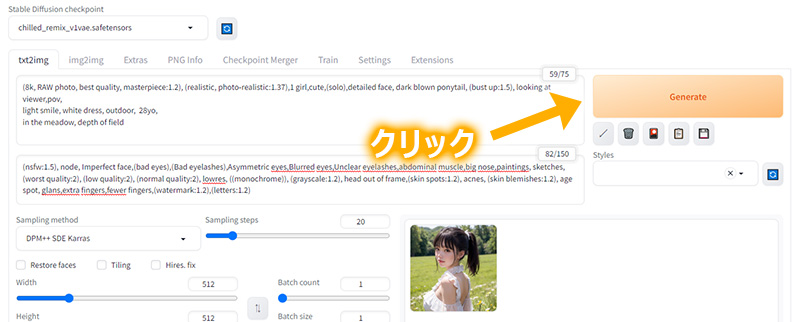
今回使用するモデルは「DPM++ SDE Karras」というサンプラーがおすすめです。
「Sampling method」から「DPM++ SDE Karras」を選択してみましょう。


最後に右にある「Generate」ボタンをクリックすると画像が出力されます。


まとめ
今回はStable Diffusion WebUIをGoodle Colabで使う方法を解説しました。
高価なグラボを積んでないPCやノートPCでも、AI画像生成可能になるGoodle Colabは最高ですね。
そんなGoodle Colabですが画像生成に時間が掛かったり、ディスク容量に制限があるので、この機に新しいPCを検討してみませんか?
PCをゲットしたらローカルPCにStable Diffusion WebUIをインストールして、ガシガシ画像生成していきましょう!


今回紹介した手順についてはYouTube動画も投稿しています。合わせてご参考下さい。













コメント
コメント一覧 (6件)
ModuleNotFoundErrorがでますよ
Path_to_MODELの部分がうまくいきません。chilled_remix_v1vae.safetensorsがバージョン2になったからでしょうか?
if os.path.exists(str(Path_to_MODEL)):←ここに波線があるのでここがなにかうまくいいってない模様?
NameError: name ‘os’ is not defined
と書いてあるのでOSが定義されていないからなのかと考えていますが,よくわかりません。お時間のあるときに解決方法おしえていただければ幸いです。
Pathの入力が1つしかできないみたいですが,モデルは1つずつしか入れられないのでしょうか?ドライブのフォルダにアップロードしておくと勝手にモデルが読み込まれるのですが,これは間違ったやり方なのでしょうか
起動時にモデルをロードする必要があるので、Pathの指定があります。
指摘にもある通り、モデルは複数保存して切り替えて使用することは通常です。
NOVさんの記事、YouTubeを参考にGoogle colabで SDを導入することができました。ありがとうございます!
そこで2点わからない点がありコメントさせて頂きました。
①ノートブック上での手順はSDの起動のたびに上から下までセルを実行しなければならないのか。
②最後の「Start Stable-Diffusion」の▶️ボタンをクリックし、URLが作成された後もずっとクルクルとロードしている状態なのですが、URLが作成できたら停止してしまっても良いものなのでしょうか。
教えていただけると幸いです。
1.について
Google Driveの状況により異なります。保存状態が維持されているのであればインストールフェイズはパスして問題ありません。
2.について
runフェイズの実行は停止する必要はありません。