この記事ではStable Diffusion WebUIの拡張機能「Aspect Ratio selector」の使い方を解説します。
Stable Diffusion WebUIで色々なモデルを使っているけど、いちいち解像度を設定するのが面倒だなぁ・・・と感じたことはありませんか?
今回はそんな悩みを解決していきます。
- Aspect Ratio Selectorのインストール方法
- Aspect Ratio Selectorの使い方・設定方法
Aspect Ratio Selectorとは

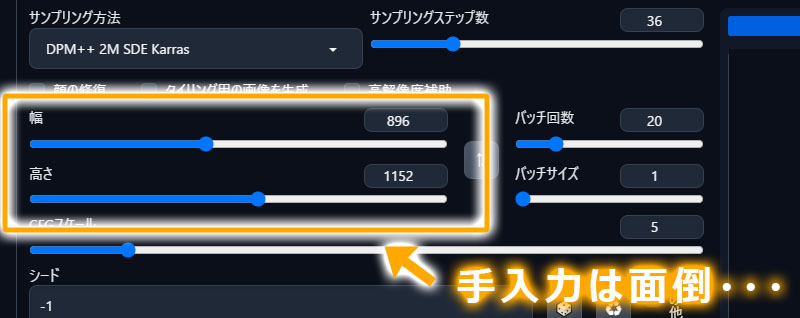
モデルを変更したり、構図を変えたい場合に通常は解像度を手入力していますよね?

だけど、手入力するとアスペクト比を間違えたり、そもそも入力するのが面倒に感じたことは誰でもあるかと思います。
今回紹介する拡張機能「Aspect Ratio Selector」を使えば、そんな悩みは全て解決できます。

使用頻度が高いから Aspect Ratio Selectorは必須級の拡張機能だね!
Aspect Ratio Selectorのインストール方法
以下手順でAspect Ratio Selectorのインストールが可能です。
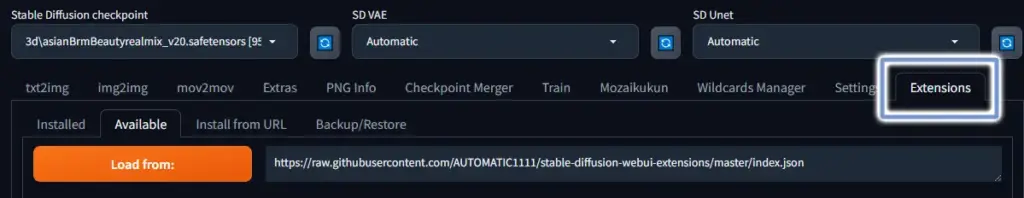
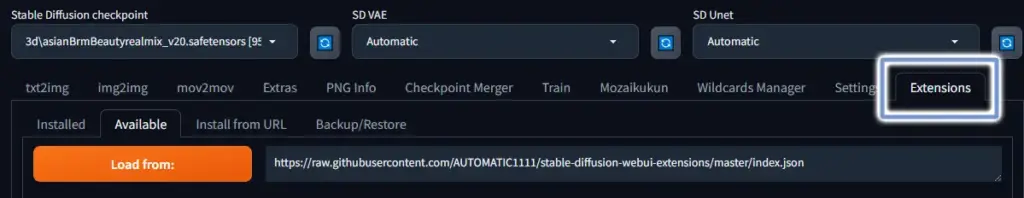
stable diffusion webUIを起動したら、上部に表示されるタブ一覧から「Extensions」をクリックします。


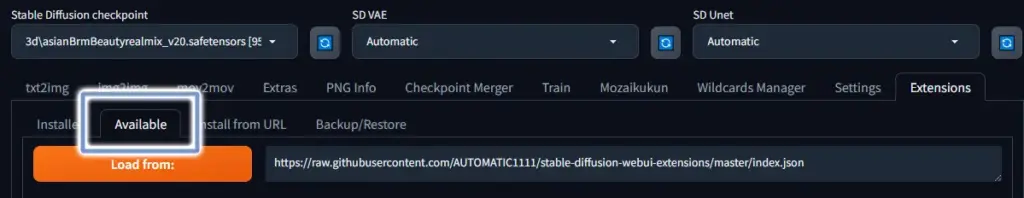
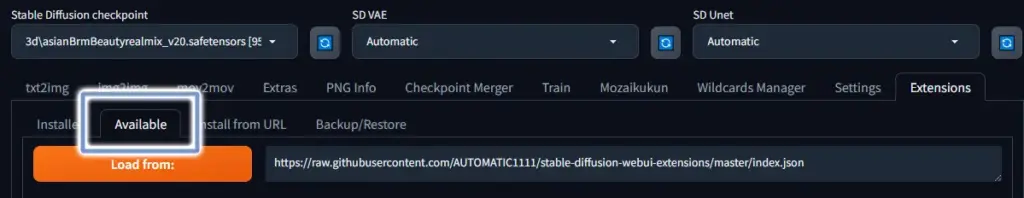
Extensionsタブ内の「Available」をクリックします。


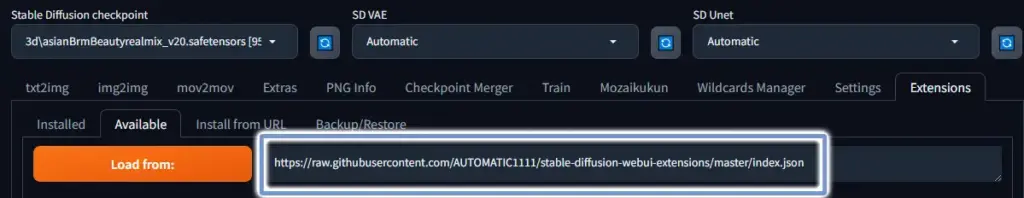
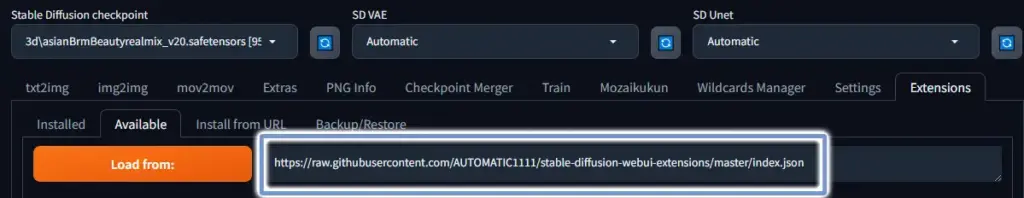
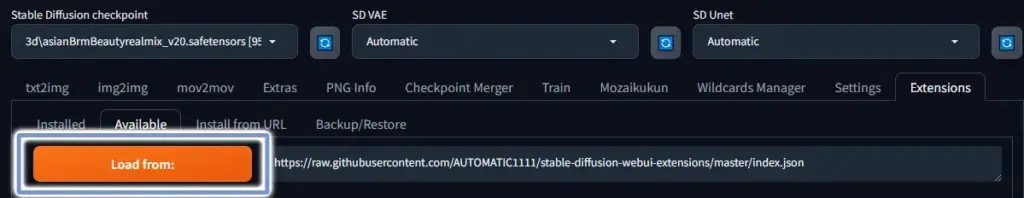
「Extension index URL」に表示されているテキストを確認してください。
「https://raw.githubusercontent.com/AUTOMATIC1111/stable-diffusion-webui-extensions/master/index.json」が入力されていれば問題ありませんが、空欄であったり別の記載であった場合は以下をコピペしてください。
https://raw.githubusercontent.com/AUTOMATIC1111/stable-diffusion-webui-extensions/master/index.json

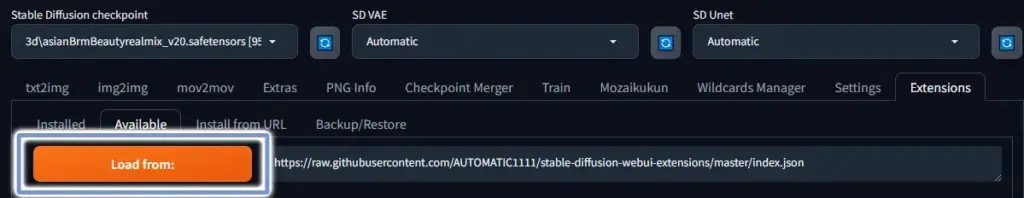
localizationのチェックを外したら、「Load from:」ボタンをクリックします。


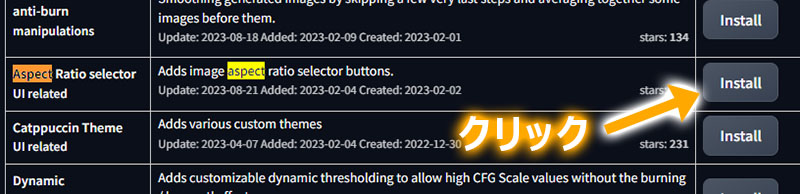
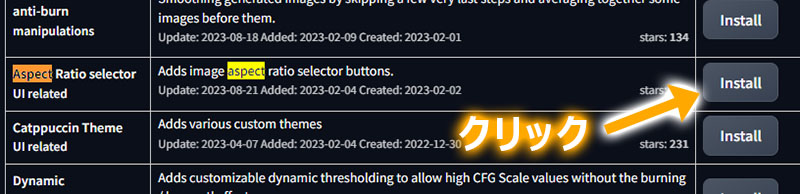
一覧の中から「Aspect Ratio Selector」を探し、右に表示される「install」ボタンをクリックします。


Aspect Ratio Selectorはブラウザの検索機能か、Hide extensions with tagsの下にある検索窓に「Aspect」と入力すればヒットします。
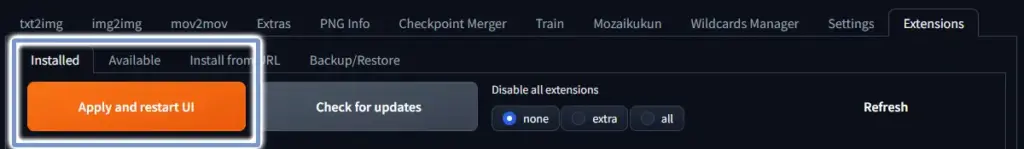
拡張機能をインストールした場合は、リロードする必要があります。
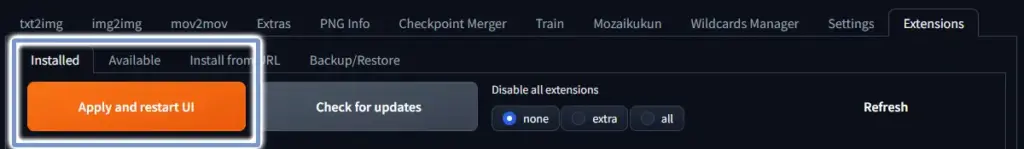
「Extensions」タブ→「Installed」サブタブ内のApply and restart UIをクリックするか、
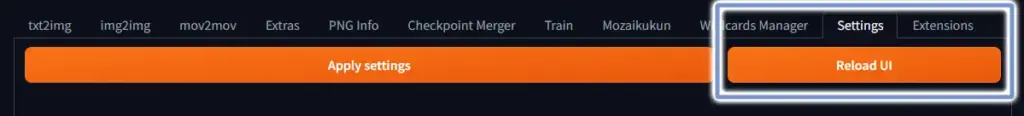
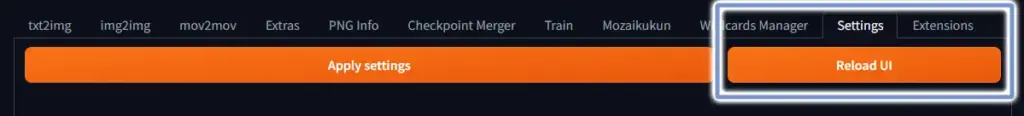
「Settings」タブの上部に表示されているReload UIをクリックしましょう。




Aspect Ratio Selectorの使い方
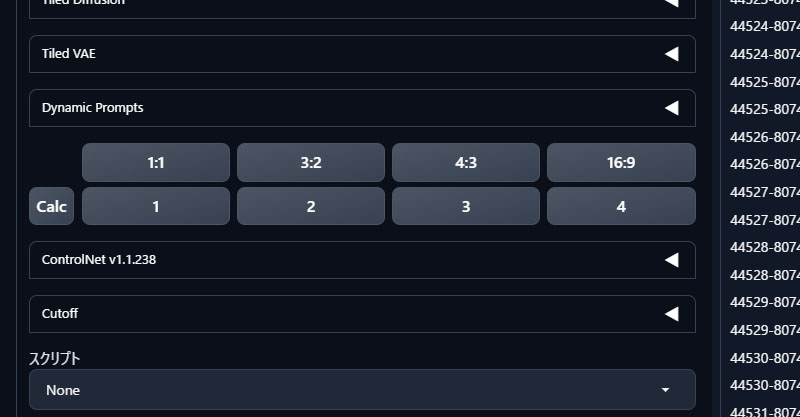
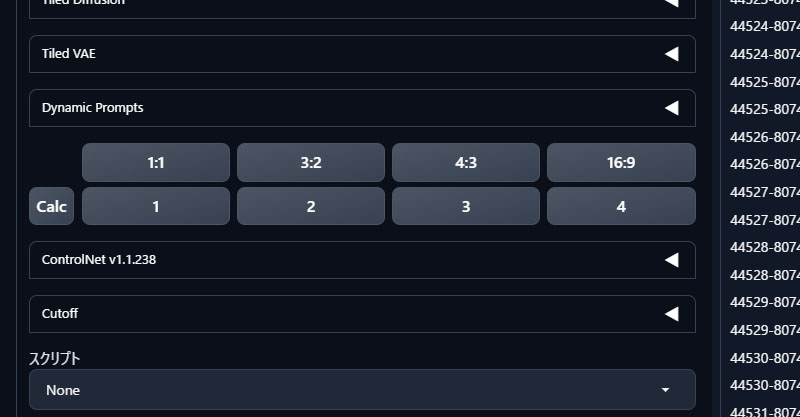
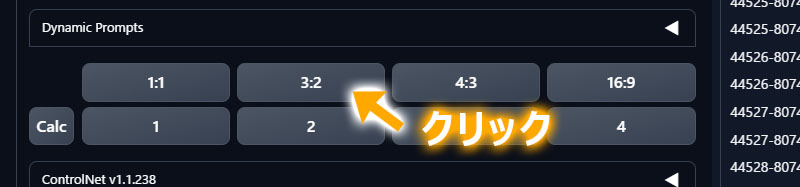
Aspect Ratio Selectorは、txt2imgのGenerationタブ内に設定項目が表示されます。


Aspect Ratio Selectorの機能は大きく分けて3つに分類されます。
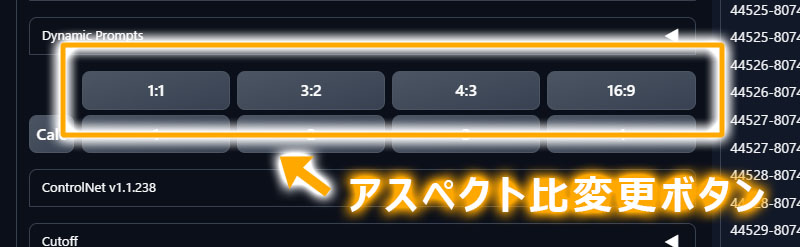
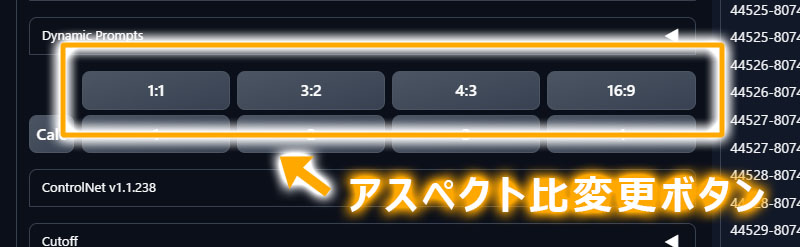
アスペクト比を変更する
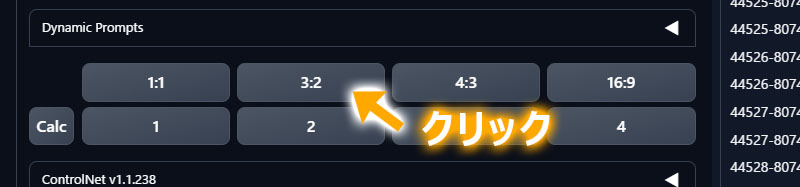
上段にある1:1、3:2、4:3、16:9のボタンをクリックすると解像度を対応したアスペクト比に変更できます。
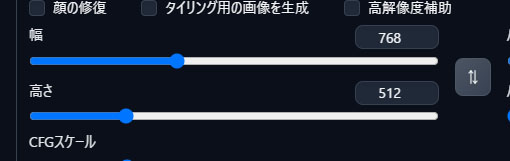
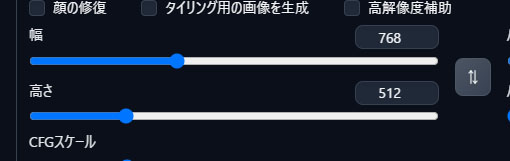
(アスペクト比は高さを基準に幅が変更されます)


例えば現在の解像度が512×512の状態で、3:2ボタンをクリックすると、解像度が768×512に変更されます。




登録した解像度に1クリックで変更する
この機能の使用頻度が最も高いと思います。
下段にある1,2,3・・・のボタンを押すと登録した解像度に変更できます。


デフォルトでは3つのボタンが用意されており、それぞれ以下の解像度になっています。
- ボタン1:width 512 × height 512
- ボタン2:width 768 × height 512
- ボタン3:width 403 × height 716
アスペクト比を計算する
使用頻度は少ないですが、
現在設定している解像度のアスペクト比を確認したり、
解像度の変更値を、計算することが可能です。
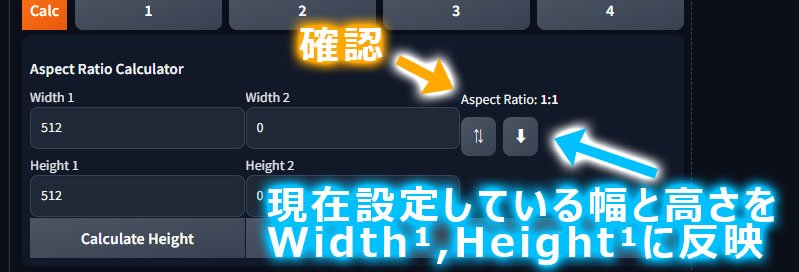
左にあるClacボタンをクリックすると設定項目が表示されます。


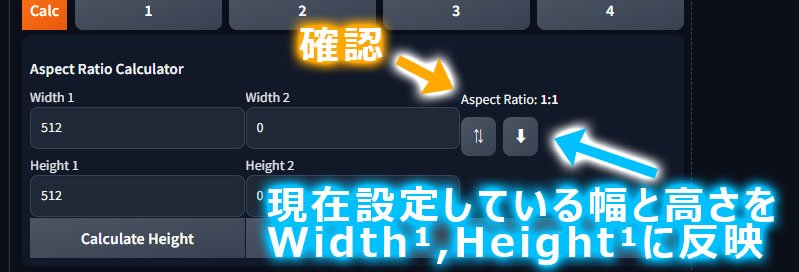
アスペクト比を確認する
Width 1、Height 1に解像度を入力すると、右にあるAspect Ratioにアスペクト比が表示されます。
Width 1、Height 1に解像度を入力する他、右にある↓矢印をクリックすることで、現在設定している幅と高さが反映されます。


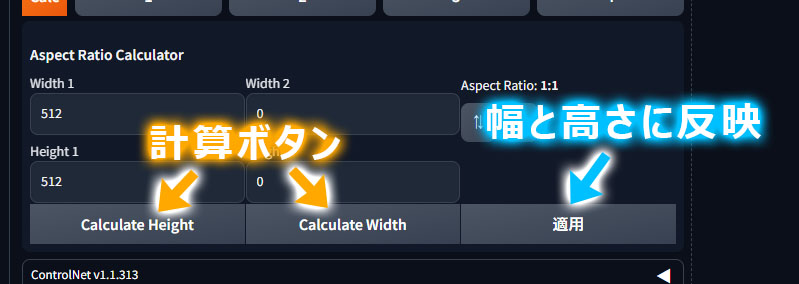
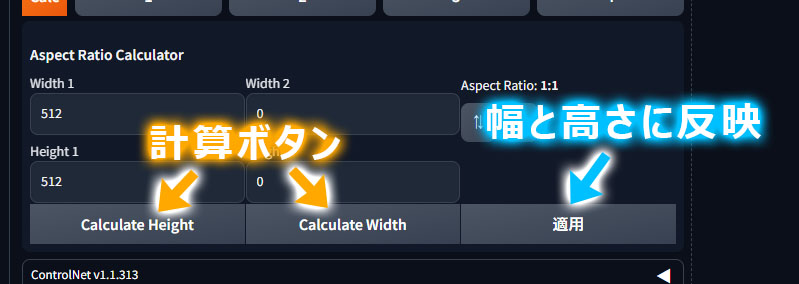
アスペクト比を維持して解像度を変更する
Width 1、Height 1に解像度を入力し、下段にあるCalculate HeightかCalculate Widthをクリックすると、Width 2、Height 2に対応した解像度が反映されます。
Width 2に任意の幅を入力しCalculate Heightを押すと、Height 2に高さが反映されます。
Height 2に任意の幅を入力しCalculate Widthを押すと、Width 2に幅が反映されます。
Width 2、Height 2に狙った解像度が反映されたら、下段の反映ボタンをクリックすれば幅と高さに反映されます。


Aspect Ratio Selectorを便利に使う方法
標準の設定でもかなり便利な拡張機能なのですが、カスタムすればさらに便利になります!
使う解像度って環境によって様々ですよね。
Aspect Ratio Selectorはアスペクト比設定ボタンと、解像度設定ボタンをカスタムできます。
アスペクト比設定ボタンをカスタムする方法
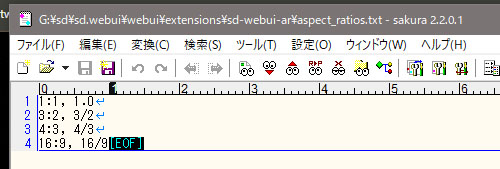
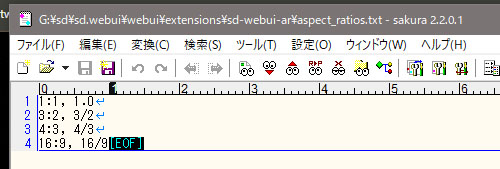
「WebUIフォルダ」→「extensions」→「sd-webui-ar」フォルダ内の「aspect_ratios.txt」を開きます。
このテキストファイルに任意のアスペクト比を記述します。
フォーマットは「ボタン表示, W/H #コメント」です。
例として16:10を設定したい場合は「16:10, 16/10」と記述します。
(コメント部分は省略して問題ありません)


行=ボタンの数になります。
解像度設定ボタンをカスタムする方法
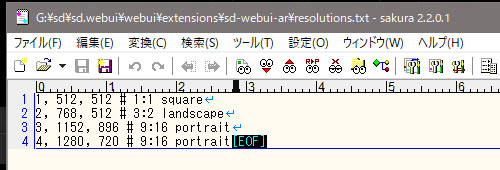
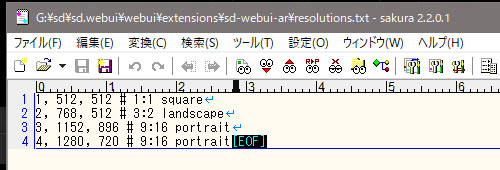
「WebUIフォルダ」→「extensions」→「sd-webui-ar」フォルダ内の「resolutions.txt」を開きます。
このテキストファイルに任意のアスペクト比を記述します。
フォーマットは「ボタン表示, W, H #コメント」です。
例としてボタン4に1920:1080を設定したい場合は「4, 1920, 1080」と記述します。
(コメント部分は省略して問題ありません)


まとめ
今回は解像度設定が簡単にできる拡張機能「Aspect Ratio Selector」を紹介しました。
いちいち解像度を入力する手間が無くなるので、必須級の拡張機能です!
ぜひインストールしておきましょう。
おすすめの拡張機能を以下の記事で紹介しています。
便利な機能が沢山あるのでぜひチェックしましょう!




















コメント