Stable Diffusion WebUI(AUTOMATIC1111)でAnimateDiff Lightningを使って、高速に動画生成する手順を紹介します。

通常のAnimateDiffと比べると、とんでもない速さで生成できるから最後まで、チェックしてみてね。
WebUI Forgeでも使用できるようですが、エラーが発生し生成できないので解決したら追記します。
- AnimateDiff Lightningの導入方法
- AnimateDiff Lightningを使って動画生成する手順
AnimateDiff Lightningとは
AnimateDiffは動画を生成する機能ですが、このモデルにLightningの高速化技術を使用したものが「AnimateDiff Lightning」です。
Lightningモデルは生成ステップ数を下げても高画質な画像が生成できることが特徴で、
AnimateDiff Lightningは従来比10倍以上高速に生成できます。
AnimateDiff Lightningのメリット・デメリット
AnimateDiff Lightningのインストール方法
今回はAnimateDiff Lightningを、Stable Diffusion WebUI(AUTOMATIC1111)で使用する方法を解説します。
まだインストールが済んでいない場合は、以下の記事を参考にインストールしましょう。


AnimateDiff Lightningは従来の拡張機能「AnimateDiff」に、Lightningモデルをインストールすると使用可能になります。
既にAnimateDiffをインストールしている方は、Lightningモデルのインストールだけで使用可能です。
AnimateDiff Lightningのインストール手順は以下の通りです。
AnimateDiffのインストール方法を確認(インストール済みの方は不要)
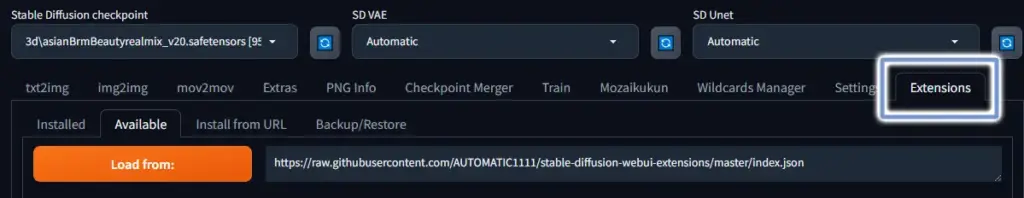
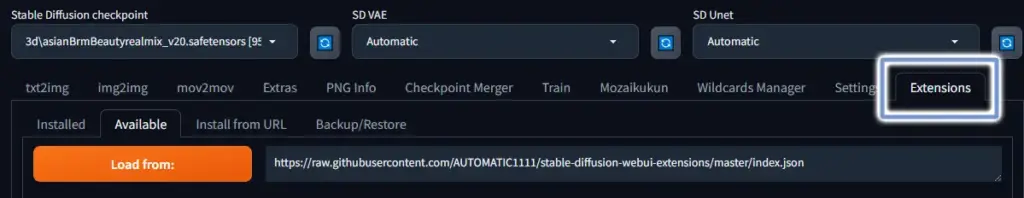
stable diffusion webUIを起動したら、上部に表示されるタブ一覧から「Extensions」をクリックします。


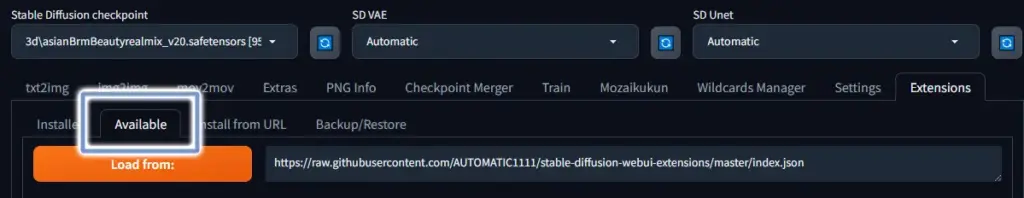
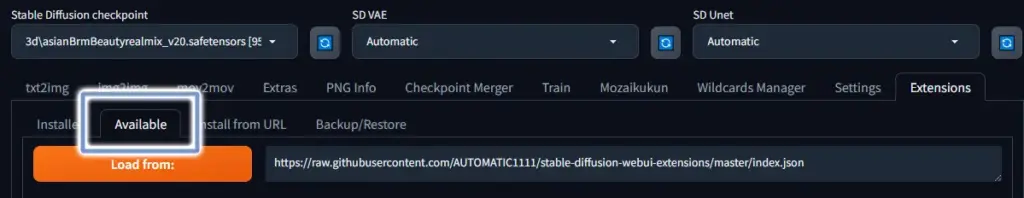
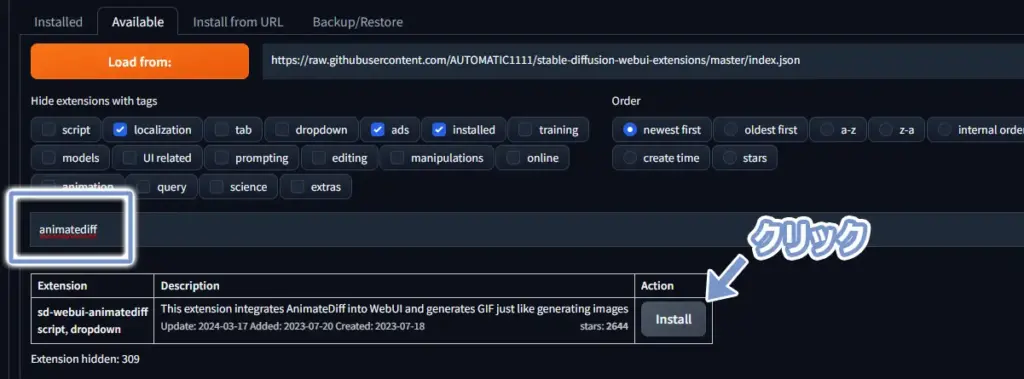
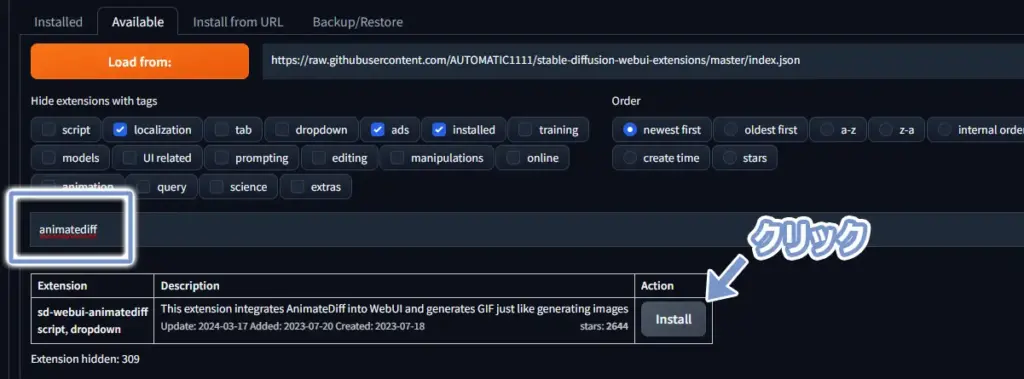
Extensionsタブ内の「Available」をクリックします。


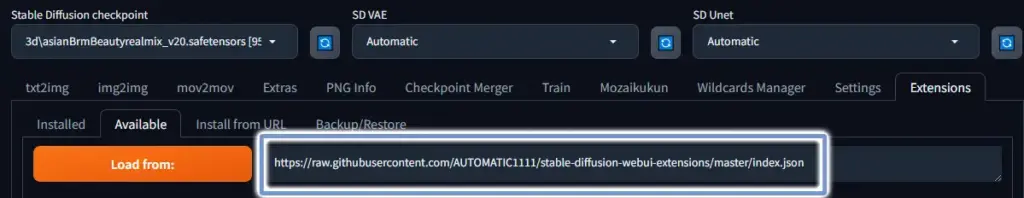
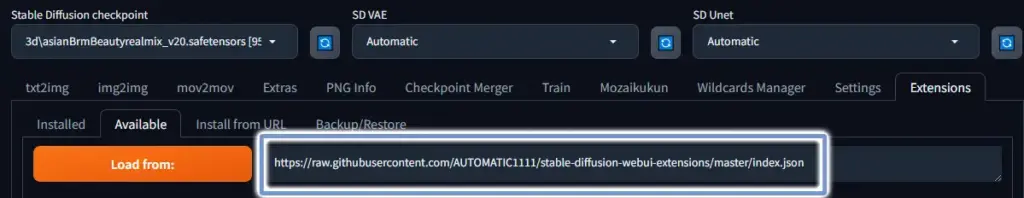
「Extension index URL」に表示されているテキストを確認してください。
「https://raw.githubusercontent.com/AUTOMATIC1111/stable-diffusion-webui-extensions/master/index.json」が入力されていれば問題ありませんが、空欄であったり別の記載であった場合は以下をコピペしてください。
https://raw.githubusercontent.com/AUTOMATIC1111/stable-diffusion-webui-extensions/master/index.json

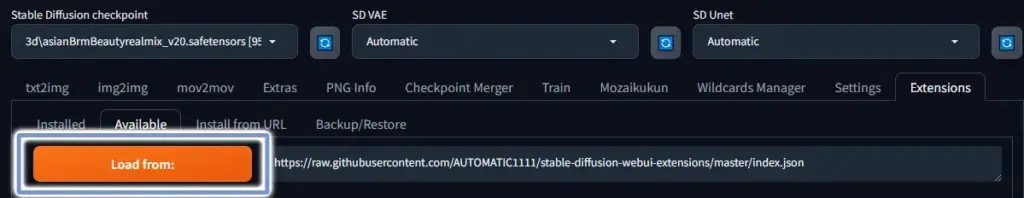
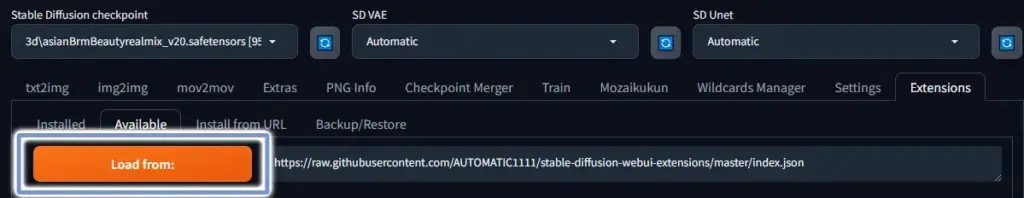
localizationのチェックを外したら、「Load from:」ボタンをクリックします。


一覧の中から「AnimateDiff」を探し、右に表示される「install」ボタンをクリックします。


AnimateDiffはブラウザの検索機能か、Hide extensions with tagsの下にある検索窓に「AnimateDiff」と入力すればヒットします。
拡張機能をインストールした場合は、リロードする必要があります。
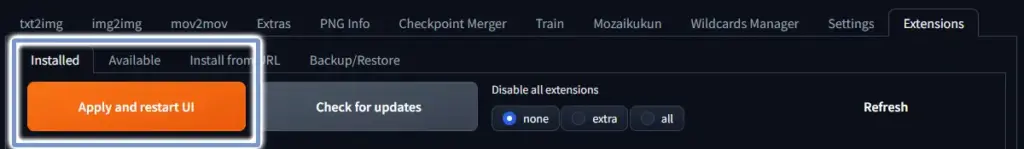
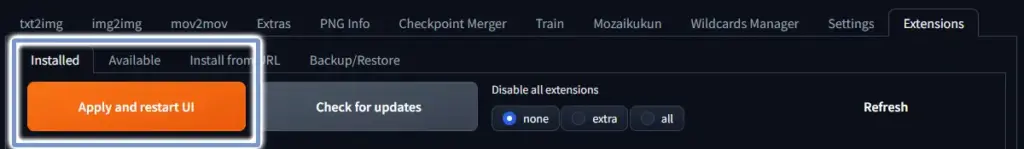
「Extensions」タブ→「Installed」サブタブ内のApply and restart UIをクリックするか、
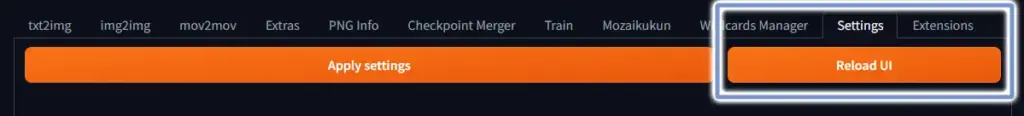
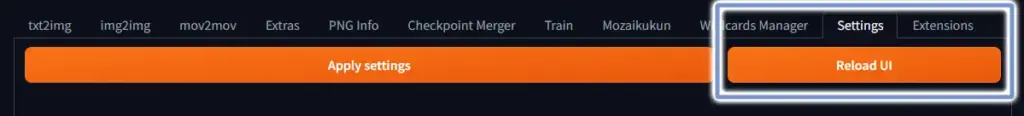
「Settings」タブの上部に表示されているReload UIをクリックしましょう。




AnimateDiff Lightningモデルのインストール手順は以下の通りです。
モデルはHugging Faceで公開されています。
AnimateDiff Lightningモデルはステップ数ごとにモデルが分かれています。
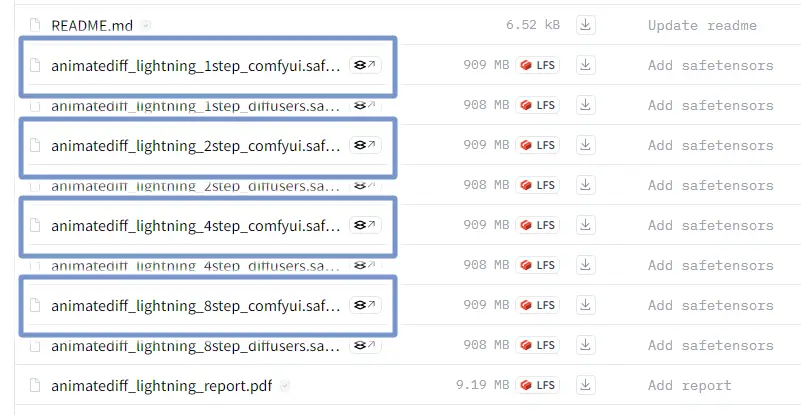
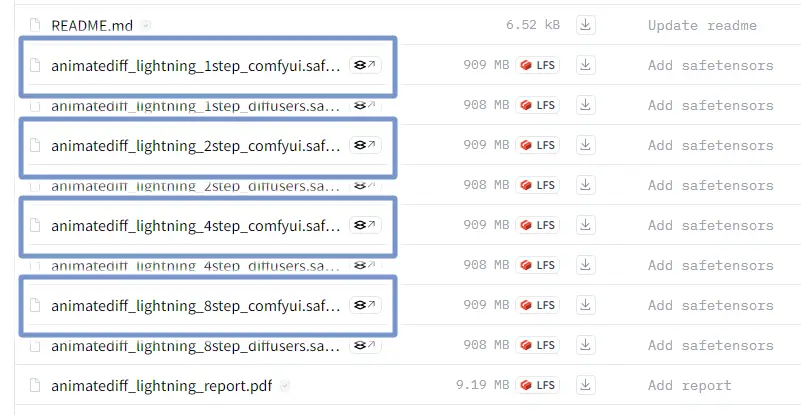
ステップ数毎のダウンロードファイルは以下の通りです。
- 1stepモデル animatediff_lightning_1step_comfyui.safetensors
- 2stepモデル animatediff_lightning_2step_comfyui.safetensors
- 4stepモデル animatediff_lightning_4step_comfyui.safetensors
- 8stepモデル animatediff_lightning_8step_comfyui.safetensors


1stepモデルは生成動画の品質が悪いので、おすすめしません。
おすすめは4step,8stepモデルです。
ダウンロードしたモデルデータは「webuiフォルダ」 → 「extensions」 → 「sd-webui-animatediff」 → 「model」フォルダに保存します。
これでインストール完了です。
AnimateDiff Lightningの使い方
Lightningモデルを使用しているので、独特な設定が必要です。
以下手順で動画生成が可能です。
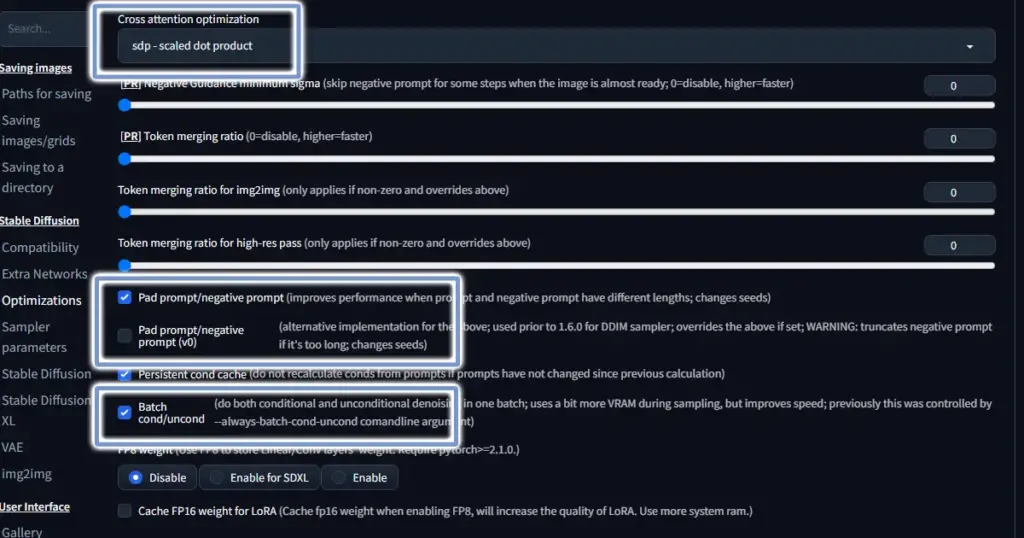
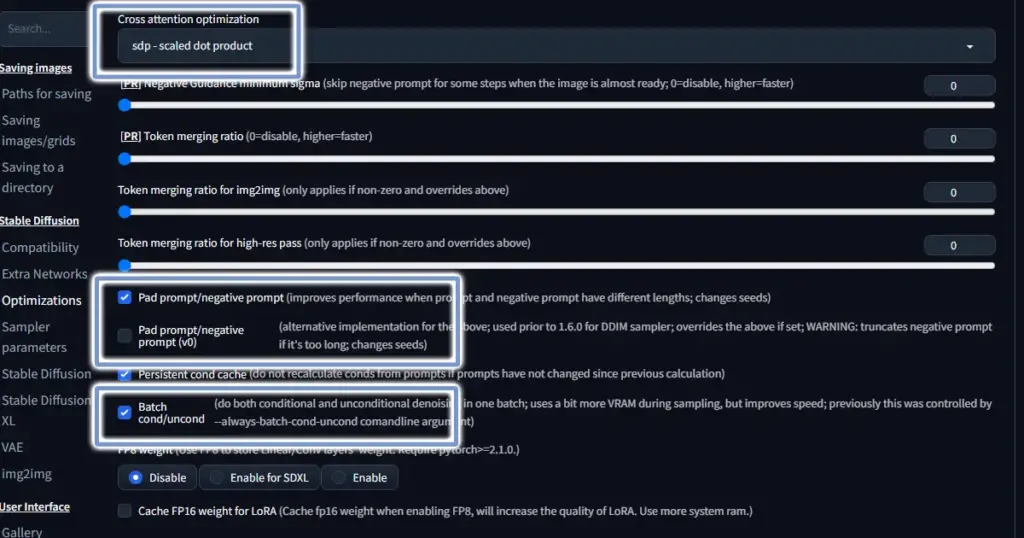
「settings」タブ → 「Optimizations」左メニューをクリックしてください。
Optimizationsでは以下項目を変更します。


- Cross attention optimization
-
「sdp – scaled dot product」または「xformers」を選択します。
(xformersはxformers適用中のみ表示されます) - Pad prompt
-
Pad prompt/negative promptまたはPad prompt/negative prompt (v0) のどちらかをチェックします。
- Batch cond/uncond
-
チェックされていることを確認してください。
(標準ではチェック済みです)
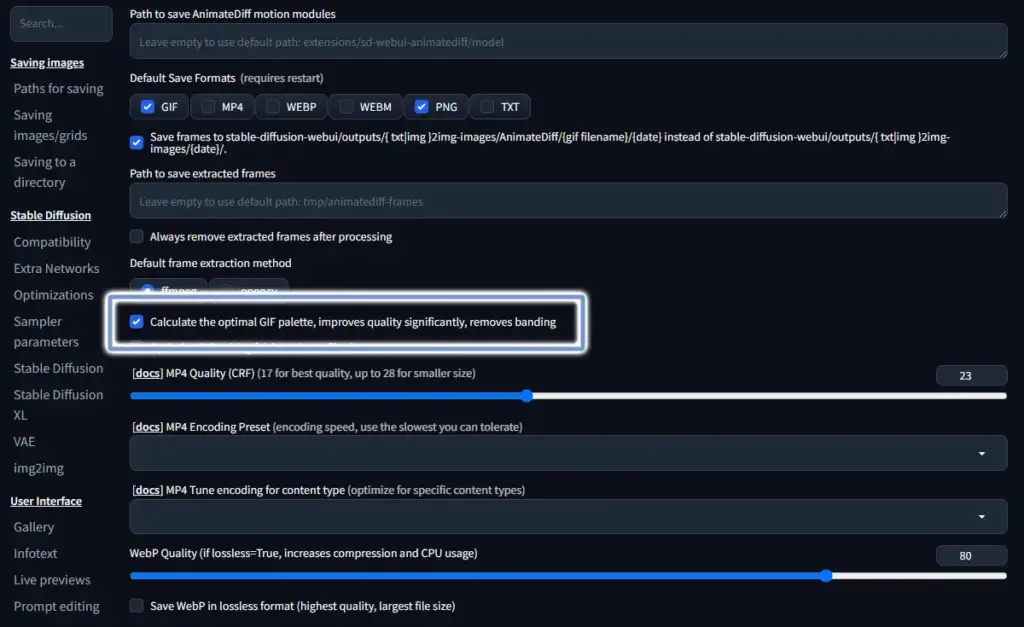
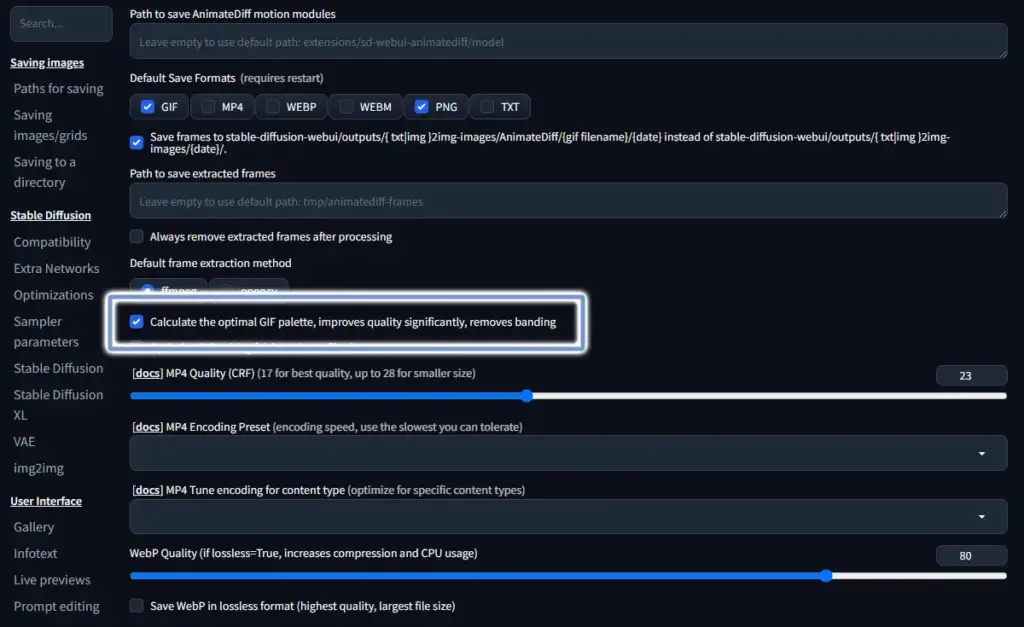
次に左メニューから「AnimateDiff」をクリックしてください。
AnimateDiffでは以下項目を変更します。


Calculate the optimal GIF paletteをチェックしてください。
txt2imgに移動して、以下の設定を行います。
- バッチサイズ
-
AnimateDiffでは1で使用します。
- サンプラー
-
使用するチェックポイントモデルにより、最適なサンプラーが異なります。
Euler aは比較的安定しています。
- CFGスケール
-
こちらも使用するチェックポイントモデルにより、最適な値が異なります。
1から2.5くらいで調整してください。 - ステップ数
-
使用するAnimateDiff Lightningモデルに合わせて設定します。
おすすめのステップ値は以下の通りです。
- 1stepモデル 2step
- 2stepモデル 3step
- 4stepモデル 5or6step
- 8stepモデル 9step
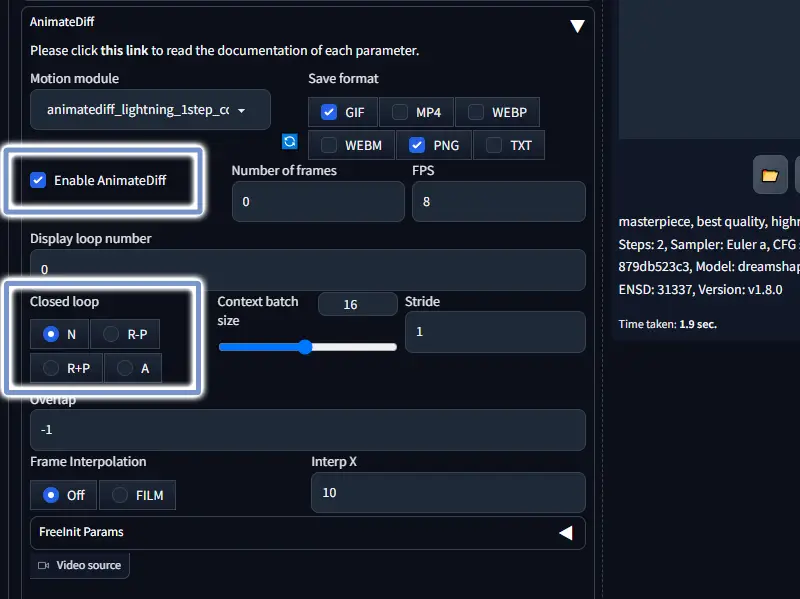
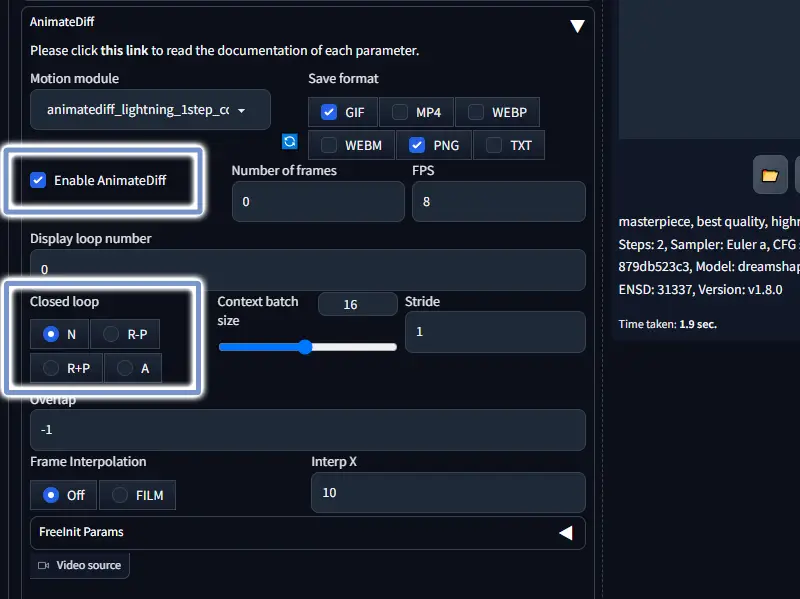
AnimateDiffがtxt2imgの下段に表示されているので、クリックして設定項目を展開します。
以下項目を変更します。


- AnimateDiff有効化
-
Enable AnimateDiffをチェックする。
- Closed loop
-
Nをチェックする。
(動画がループしない)
以上で基本設定は完了です。
普段通りプロンプトに動画として書き出したいワードを追加し、最後にGenerateをクリックすれば動画が生成されます。
初期設定の場合FPSが8でNumber of framesが0ですが、この場合はContext batch sizeの数だけ画像が作成されます。
よって16 / 8 = 2秒の動画が生成されます。
動画は、出力先フォルダに「AnimateDiff」フォルダが作成され、日付別に保存されます。
またSave formatでPNGをチェックしておけば、PNG画像も一緒に保存されます。
以下の設定はお好みで実施してください。
AnimateDiff Lightningでは思ったように機能しないので、参考程度に。
- Save format
-
ファイル保存形式を選択できます。
- Number of frames
-
総フレーム数(画像の数)を設定可能です。
- FPS
-
Frame/sec、1秒間のフレーム数(高い程滑らかな動画になる)
- Context batch size
-
並列処理するフレーム数を設定可能です。
高いほど、画像の一貫性が高くなりますがVRAM使用量が増えます。
- Display loop number
-
動画の繰り返し回数(0で無限)
- Closed loop
-
始まりと終わりの画像を同一にしてループ再生した際に違和感のない動画になる。
※Context batch size < Number of framesの関係じゃないと動作しないClosed loopの設定内容を確認する
- N
-
Closed loopを無効化する。
- R-P
-
コンテキスト数を減らすよう動作するがPrompt Travelは補間されません。
- R+P
-
コンテキスト数を減らすよう動作しPrompt Travelは補間される。
- A
-
最初と最後のフレームを同じにしようとする。
- Stride
-
値を大きくすると、動きの大きな動画が生成される。
- Overlap
-
フレーム間のオーバーラップを設定する。
値を大きくすると一貫性のある画像が生成されやすいが、生成時間が増大していきます。
- Frame Interpolation
-
フレーム補間技術の設定。
一貫性のある動画を生成しようとするが、生成時間が伸びます。
- Interp X
-
フレーム補間をどの程度行うかの設定。
- Freeinit Params
-
動画の一貫性を高める機能です。
- Video source
-
参照動画の設定、参照動画から別の動画を作成できます。
AnimateDiff Lightningで動画生成した結果を紹介
最初にどのくらいの時間で動画が生成できるのか確認してみます。
動画の設定は紹介した通りで、以下設定で生成しました。
- 解像度 512×512
- サンプラー Euler a
- CFGスケール 1.5
さすがのLightningですね。爆速です。
VRAM使用量は、どのモデルも7.2GBだったので多くのグラフィックボードで生成可能です。
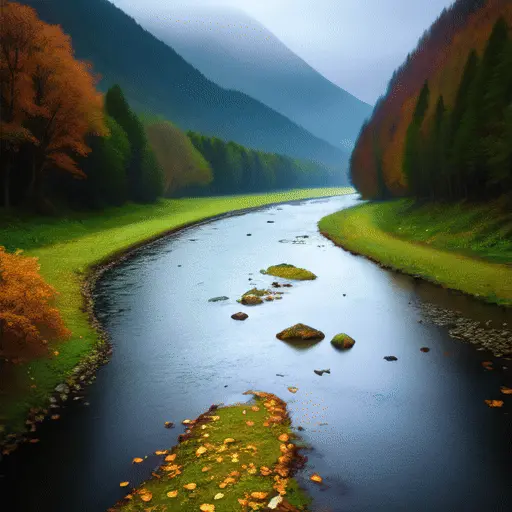
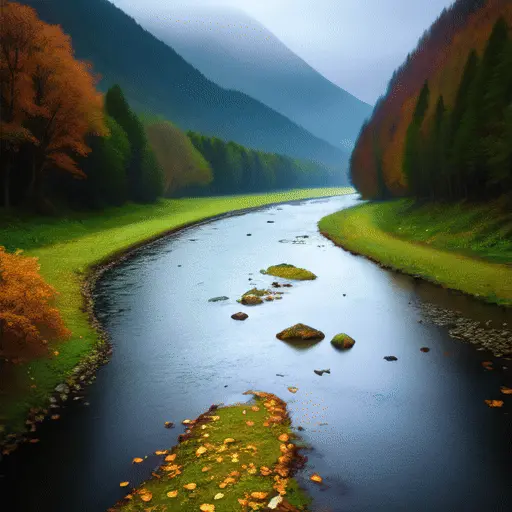
サンプルで生成した動画を紹介します。
Hires Fixを適用していないので画質は悪いです。




使用したプロンプトを確認する
川に流れる葉っぱ
masterpiece, best quality, highres, river with fallen leaves flowing, river, mountainロングヘアー女性
(best quality, masterpiece, illustration, photorealistic, photo-realistic), (realistic:1.4), RAW photo, ultra-detailed, CG, unity, 8k wallpaper,16k wallpaper,1girl, smile, wind,face focus,
in the park, tree, Mix4,<lora:cuteGirlMix4_v10:0.3>いかがでしょうか。
簡単な風景動画なら、いくつか生成してクリップ動画として使うことも可能です。
ただ、そのままでは解像度が低く、画質が劣りますね。
ちなみにHires Fixでアップスケールする場合は、解像度によりますがVRAM容量が20GB以上は必要になるので、個人のパソコンで実行できる方は限られるかと思います。
高画質化するなら、生成した画像をimg2imgで高画質化してgif動画に変換する方法が現実的かと思います。
まとめ|AnimateDiff Lightningの使い方について
今回はStable Diffusion WebUIでAnimateDiff Lightningを使用する手順を紹介しました。
テキストから狙った動画を生成することはAnimateDiffと同様に難しく感じました。
高速に生成できるので、これからの発展が楽しみな技術です!
通常の画像生成用Lightningモデルについては以下の記事で紹介しています。






















コメント