この記事ではStable Diffusion webUIで使用できるHires. fixの使い方を解説します。
- Hires. fixの設定値の詳細
- おすすめアップスケーラーモデル
- Hires. fixの効果(サンプル画像、生成時間比較)
Hires. fixとは

Hires. fixは日本語に訳すと「高解像度補助」です。。
Hires. fixはtxt2imgで使用できる機能で、一度低解像度画像を生成し、その画像に対してアップスケールを行います。
Stable Diffusion webUIで高解像度画像を作成する方法は沢山ありますが、Hires. fixには以下のメリット、デメリットが存在します。
Hires. fixのパラメータについて
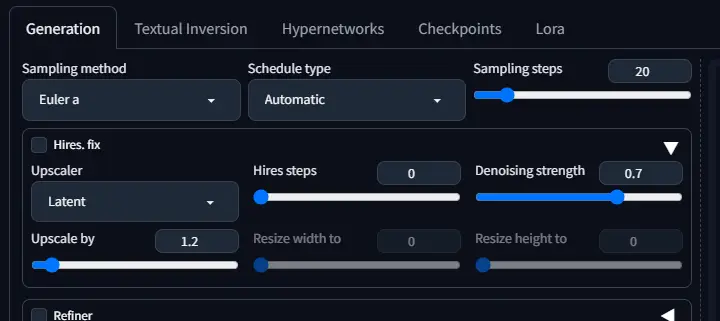
Hires. fixの設定はtxt2imgタブのGenerationエリア内の「Hires. fix」をクリックすることで可能になります。

- Hires. fix
-
チェックすることでHires. fixが有効化されます。
- Upscaler
-
アップスケーラーモデルを選択します。
モデルがインストールされていない初回生成時は、モデルのダウンロードシーケンスにより画像生成に時間がかかります。
次項で各モデルの効果を紹介します。
- Hires steps
-
Hires. fixのサンプリングステップ数を指定します。
0設定の場合は、「Sampling steps」の値と同じになります。
例:Sampling steps = 20、Hires steps = 0の場合は合計40stepで画像生成されます。
LDSR、ScuNET、SwinIRモデルは例外で別途処理が加わるため処理ステップ数はさらに増大します。 - Denoising strength
-
ノイズ除去強度を設定します。
高いほど綺麗になりますが、構図が元画像から変化します。おすすめは0.2~0.3の間です。
Denoising strengthの効果を確認する
以下は512 x 512の画像をR-ESRGAN 4x+ Anime6Bで2倍にアップスケールした比較画像です。

アップスケール前 
Denoising strength0.7 
Denoising strength0.2 0.7は高すぎで、アップスケール前の画像から大部分が変化してることがわかります。
- Upscale by
-
アップスケール倍率を指定します。
2の場合、2倍の解像度で生成されます。※Resize width/height toと排他設定です
- Resize width to
-
アップスケール解像度の幅を指定します。
※Upscale byと排他設定です
- Resize height to
-
アップスケール解像度の高さを指定します。
※Upscale byと排他設定です
Hires. fixの生成結果と生成時間について
Hires. fixを使用すると、VRAM使用量と生成時間が増大します。
また使用するアップスケーラーモデルで生成される画像が変化します。
以降では各モデルの画像生成結果とリソース使用状況を紹介します。
(使用するGPUにより結果が大きく異なるので参考程度でお願いします)
画像生成はDenoising strengthを0.25、アップスケール倍率を2で生成しています。
| Upscale モデル | 生成 時間 | VRAM 量 | 特徴 | 生成画像 |
|---|---|---|---|---|
| 無し (Hires.fix非適用) | 2.1sec | 6GB |  | |
| Latent | 8sec | 6GB | 標準 Denoising strengthが低いとぼやける |  |
| Latent (antialiased) | 8sec | 6GB | アンチエイリアスかけるためか Denoising strengthが低いとぼやける |  |
| Latent (bicubic) | 8sec | 6GB | 同上 |  |
| Latent (bicubic antialiased) | 8sec | 6GB | 同上 |  |
| Latent (nearest) | 8sec | 6GB | Denoising strengthが低いとジャギる |  |
| Latent (nearest-exact) | 8sec | 6GB | Denoising strengthが低いとジャギる |  |
| Lanczos | 9.2sec | 6GB | 少し遅い |  |
| Nearest | 9.2sec | 6GB | すこしジャギる |  |
| DAT x2 | 17.5sec | 6GB | 遅すぎ すこしぼやける |  |
| DAT x3 | 17.6sec | 6GB | 遅すぎ すこしぼやける |  |
| DAT x4 | 17.4sec | 6GB | 遅すぎ すこしぼやける |  |
| ESRGAN_4x | 10.8sec | 6GB | 綺麗で使い易い |  |
| LDSR | 35.2sec | 6GB | ステップ数が多すぎで遅い 色味が少し変化する |  |
| R-ESRGAN 4x | 10.8sec | 6GB | 綺麗 フォトリアル系と相性が良い |  |
| R-ESRGAN 4x + Anime6B | 9.6sec | 6GB | 綺麗 イラスト,アニメ系と相性が良い |  |
| ScuNET GAN | 10sec | 6GB | 少しぼやける |  |
| ScuNET PSNR | 10sec | 6GB | 少しぼやける |  |
| SwinIR_4x | 14.8sec | 6GB | 遅すぎ 綺麗 |  |
| 4x-UltraSharp | 10.7sec | 6GB | 細部までくっきり |  |
VRAM使用量はモデル間で特に差はありませんでした。
単純に生成する解像度に影響するようです。
私のおすすめはR-ESRGAN 4x+、R-ESRGAN 4x+ Anime6B、4x-UltraSharpの3つです。
それぞれ特徴が異なるので、生成する画像によって切り替えることをおすすめします。
おすすめアップスケールモデルの大きなサンプル画像を確認する



※4x-UltraSharpは標準採用されていません、使用する場合は次項をご確認ください。
Hires. fixにアップスケーラーモデルを追加する方法
4x-UltraSharpなどのモデルは標準採用されていないので、手動でインストールする必要があります。
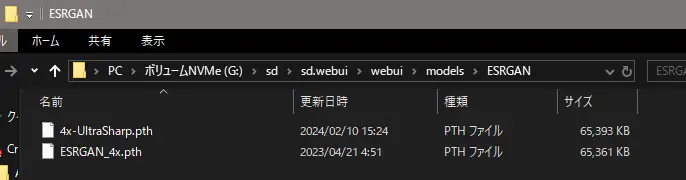
Hires. fixにアップスケーラーモデルを追加するには、
モデルデータを「webUI」→「models」→「ESRGAN」フォルダに保存します。

おすすめの4x-UltraSharpはHugging Faceで公開されています。
まとめ
今回はStable Diffusion webUIのHires. fixの使い方を紹介しました。
Hires. fixを使用すれば、画像全体のディテールが細かく描写されるので非常に綺麗な画像が生成可能です。
この記事を参考にチャレンジしてみましょう!























コメント