はじめに
Stable DiffusionでLCMが使用できる拡張機能「sd-webui-lcm」が公開されたので紹介します。
- Stable Diffusion WebUIでLCMを使う方法
- LCMを使った場合にどの程度、画像生成が高速化されるのか
- DreamShaperとの画像比較
LCMとは
LCMとはLatent Consistency Model(潜在的一貫性モデル)の略で、事前トレーニングされた LDM(潜在拡散モデル)を使用し最小限のステップで推論が可能になります。
従来のStable Diffuusionモデルは画像生成までにノイズを除去しながら、徐々に詳細な画像を生成していました。
一方LCMは事前トレーニングされたLDMより、各ピクセルの特徴の組み合わせを把握し、高速に画像を生成します。
このLCMはリアルタイムで画像生成することを目指しており、現段階でも今までとは比べ物にならない程、高速に画像生成できます。
以下はLCMのデモです。
プロンプトの入力に対して、画像が追従する形で高速に生成されていますね。

LCMを使用すれば従来とは比べ物にならない程、高速化されるんだね!
sd-webui-lcmの導入方法
Stable Diffusion WebUIの拡張機能「sd-webui-lcm」が提供されているので、今回はこの拡張機能をインストールしてみます。
sd-webui-lcmは、まだ発展途上の機能なので何が起こるかわかりません。
念のため、普段使用しているWebUI環境とは別の環境で使用しましょう。
webUIを複数インストールする場合には↓の記事をご参考ください。


sd-webui-lcmのインストール方法
sd-webui-lcmは以下手順でインストール可能です。
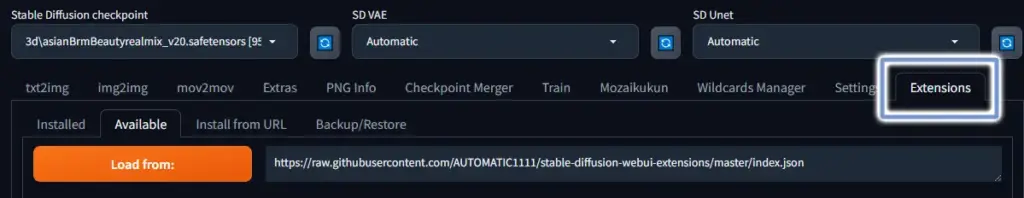
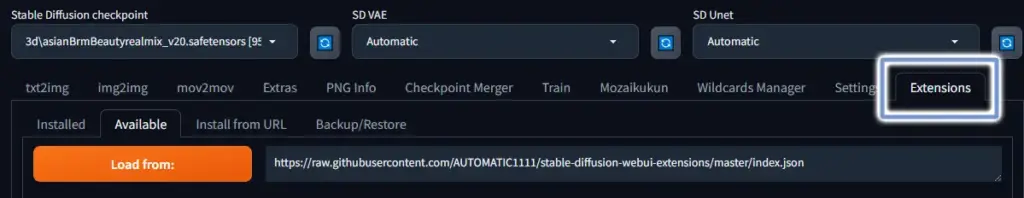
stable diffusion webUIを起動したら、上部に表示されるタブ一覧から「Extensions」をクリックします。


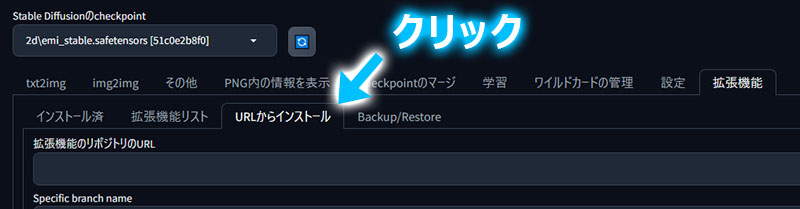
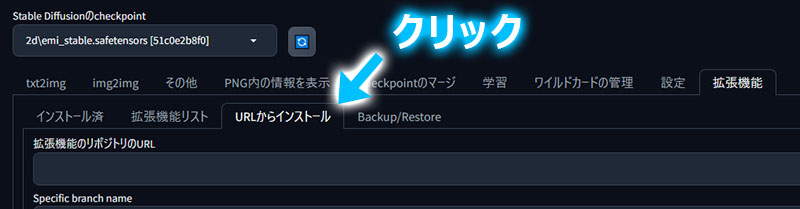
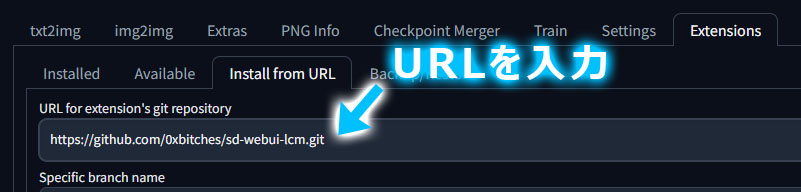
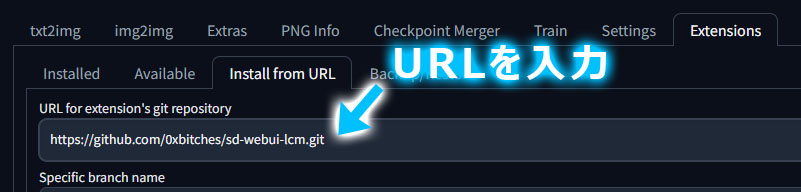
Extensionsタブ内の「URLからインストール(Install from URL)」をクリックします。


「拡張機能のリポジトリのURL(URL for extension’s git repository)」に下記URLをコピペしてください。
https://github.com/0xbitches/sd-webui-lcm.git

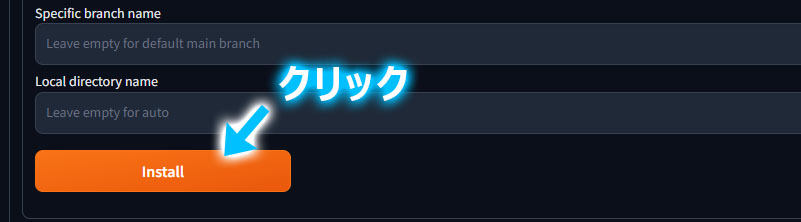
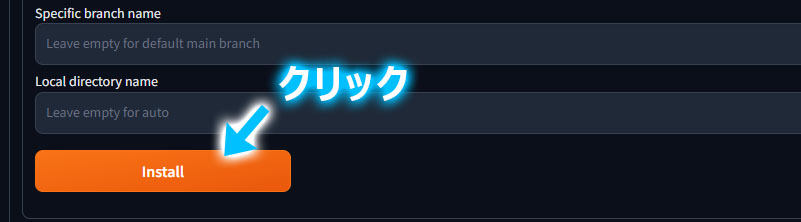
下段に表示されている「インストール(Install)」ボタンをクリックします。


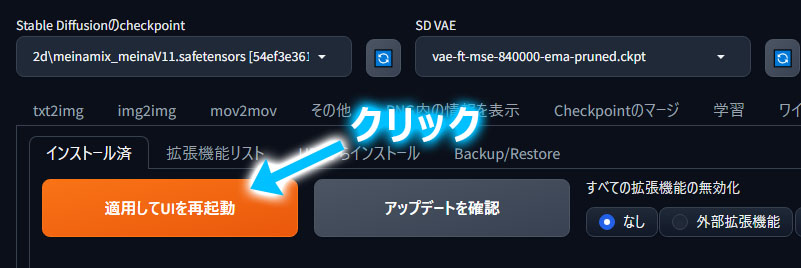
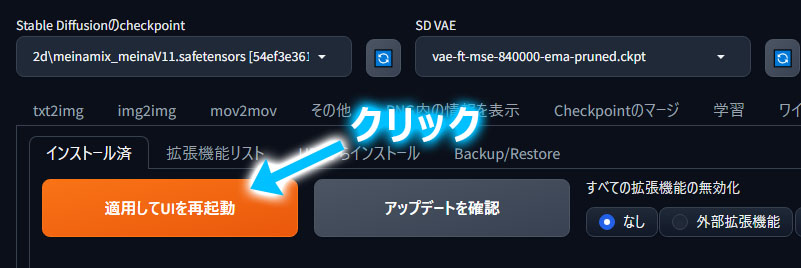
拡張機能をインストールした場合は、WebUIをリロードする必要があります。
インストール済タブに表示される「適用してUIを再起動(Apply and restart UI)」ボタンをクリックしましょう。


sd-webui-lcmの使い方
sd-webui-lcmのtxt2imgでの使い方を紹介します。
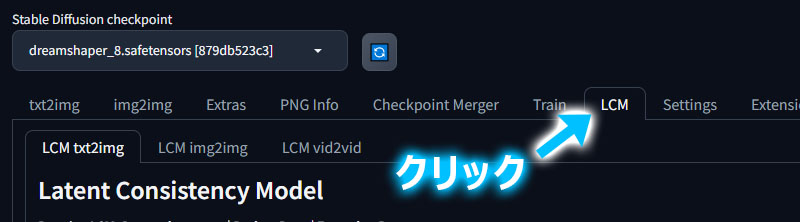
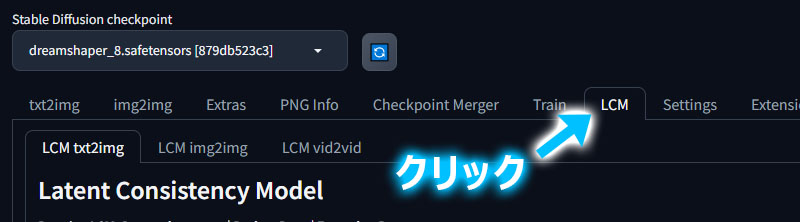
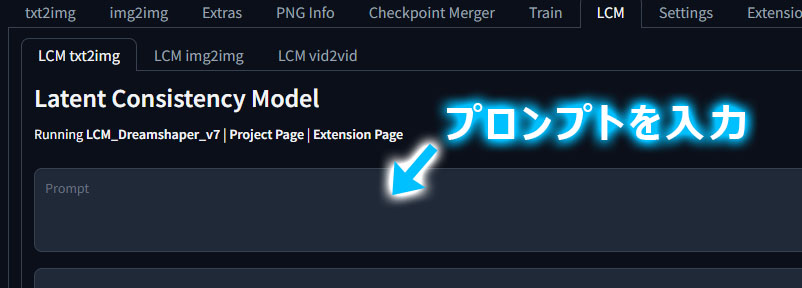
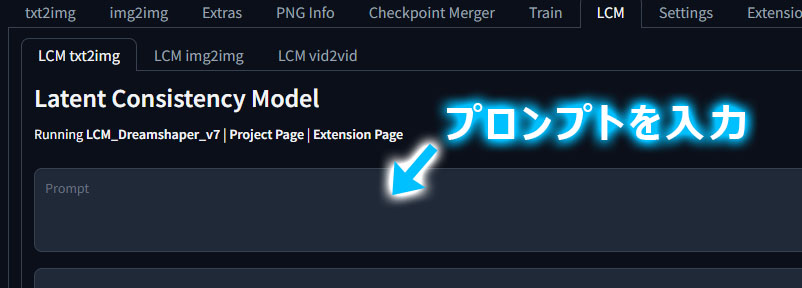
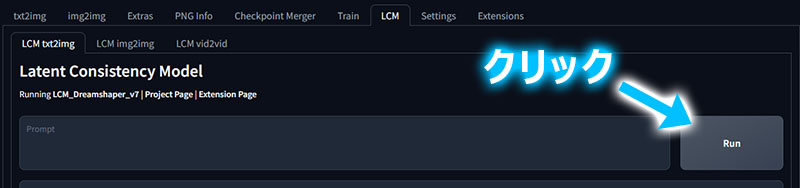
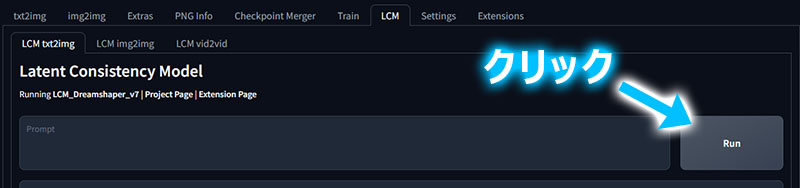
上部メニューに「LCM」が追加されているので、クリックして移動します。


プロンプトエリアにプロンプトを入力します。


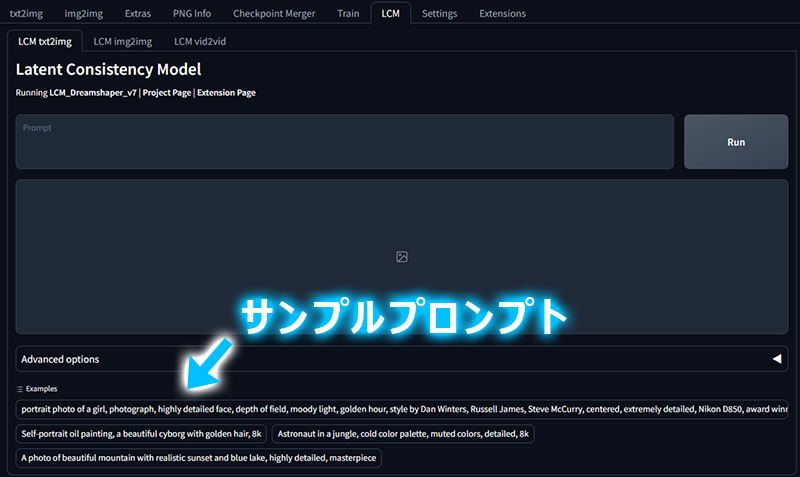
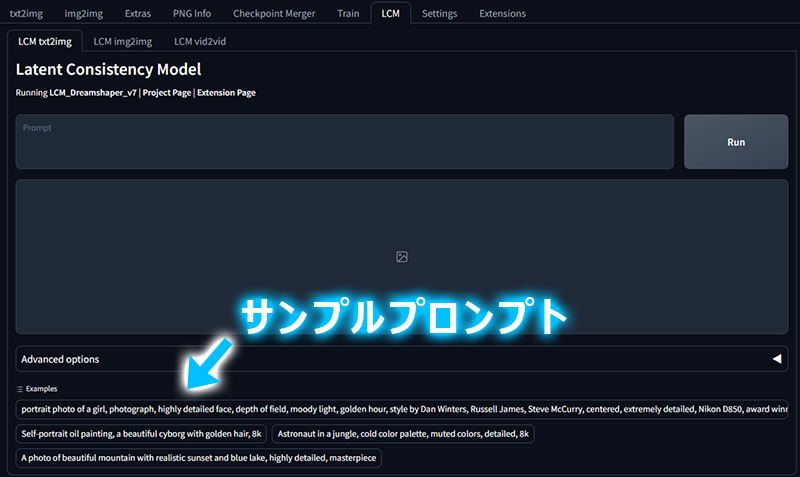
下段の「Examples」にあるプロンプト例をクリックすると、サンプルのプロンプトが反映されます。


右側にある「Run」ボタンをクリックすると、画像生成を開始します。


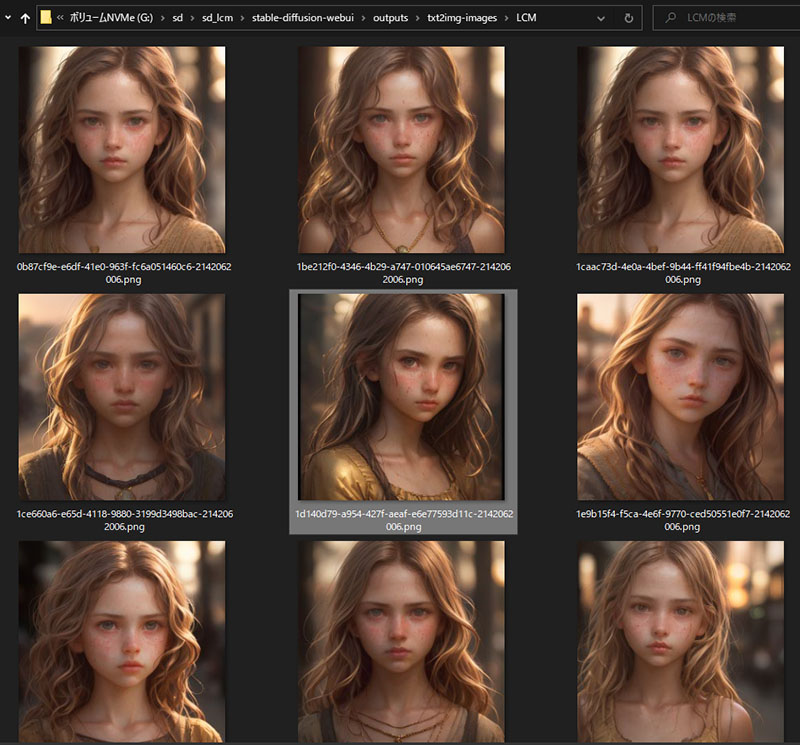
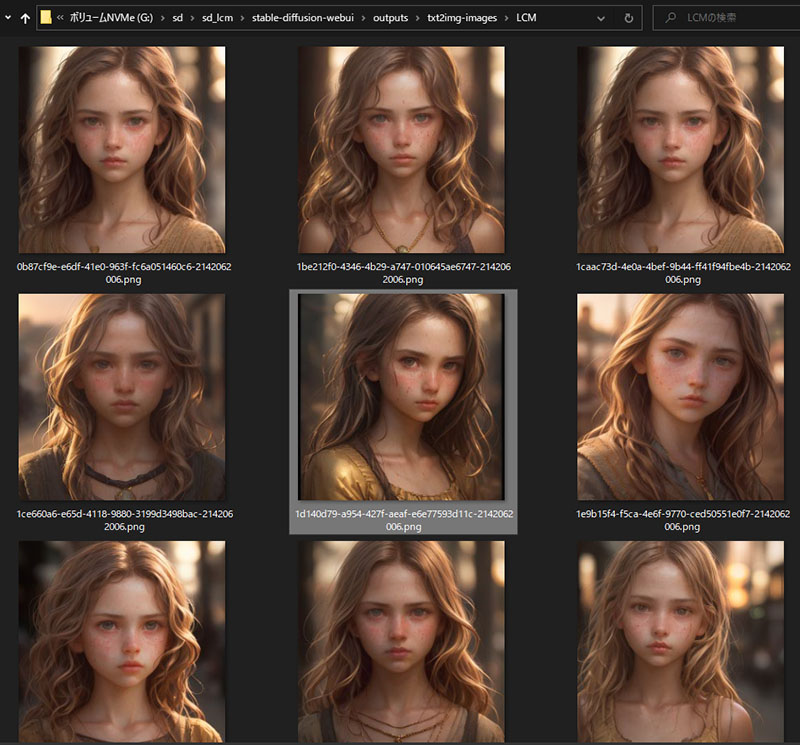
生成した画像は「outputs」→「txt2img-images」→「LCM」に保存されています。


sd-webui-lcmの設定について
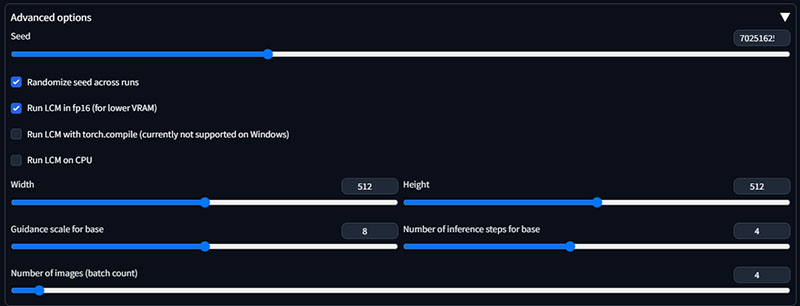
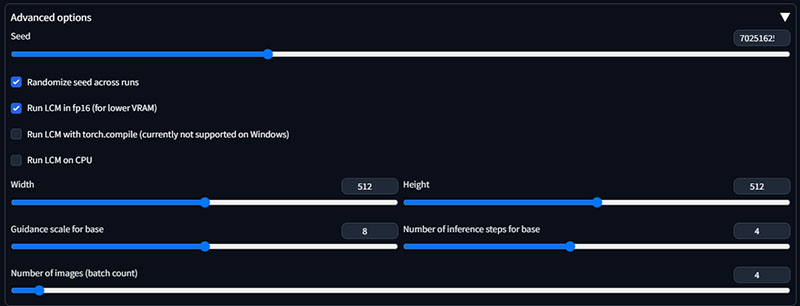
LCMタブの下段にある「Advanced options」をクリックすると設定項目が表示されます。


Seed
シート値を設定します。
「Rundomize seed across runs」をチェックすると画像生成ごとにシード値が変化します(ランダムシード)。
Run LCM in fp16(for lower VRAM)
VRAM使用量を低減しますが、LCMはVRAM使用量が多いので基本的にチェックしておきましょう。



4070ti VRAM12GBを使っているけど、現状は通常運用が難しい程です・・・
Run LCM with torch compile(currently not supported on Windows)
Windowsではサポートされていないので、チェックしないようにしましょう。
Run LCM on CPU
CPUでLCMを動作させます。
WindowsではGPUで動作させるのが基本なので、チェックしないようにしましょう。



i7 10700で試したけど、まともに動作しませんでした。
Width,Height
生成画像の解像度を設定します。
現状は768が最大です。
Guidance scale for base
直訳では「ベース用誘導スケール」です。
何に影響しているのかわかりませんでした。
テストした結果では高めのほうが、解像感と彩度が高めで良い印象です。








Number of inference steps for base
ベースとなる推論ステップ数です。
従来のサンプリングステップ数と同じ感覚です。
- 低いとノイズが多く、ぼやぼやになる
- 高いと高画質になる
ただ4以上は、生成画像にそれほど差が無いです。
Number of images(batch count)
画像生成枚数を設定します。
現状はVRAM解放がうまく機能していないのか、12GBのVRAMでは8枚くらいが限界です。
LCMでどのくらい高速化されるのか確認してみた
sd-webui-lcmで画像生成すると、画像生成時間がどのくらい高速化されるのか確認してみました。
テストした結果から、Guidance scale for baseが画像生成時間に影響することがわかりました。
- Guidance scale for baseを低くすると低画質で生成時間が速い
- Guidance scale for baseを高くすると高画質で生成時間が長い
結果は以下の通りです。
(テストで使用したGPUは4070tiです)
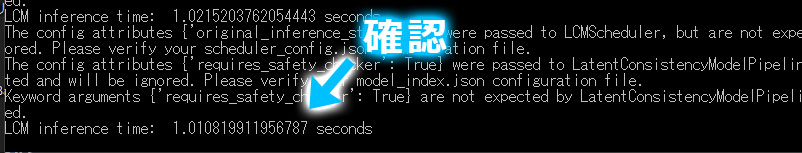
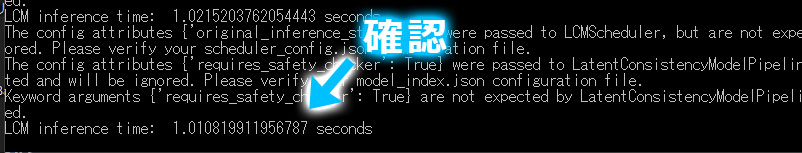
画像生成時間はコマンドプロンプトに表示されるLCM inference timeを参照しています。


Guidance scale for base設定値ごとの生成画像を確認






Guidance scale for baseを8に設定した画像はかなり綺麗ですね。
さらに生成スピードは約1.45秒と爆速です。
DreamShaper V8で似たような画像を生成しましたが、画像生成時間は約2.8秒(20step)でした。
私の環境では2~3倍程度、高速化されていますね。





もしかしたら、性能の低いGPUの方が恩恵が大きいかも
LCMで生成される画像を比較してみた
最後にDreamShaper V8と同じプロンプトで画質を比較してみました。
LCMではネガティブプロンプトが指定できないので参考までに。




かなり印象は違いますが、良い勝負ではないでしょうか。
LCMでも十分高画質といえます。
ただ全体的に彩度、コントラストが低めの印象です。
まとめ
今回は、Stable Diffusion WebUIでLCMが使える拡張機能「sd-webui-lcm」を紹介しました。
現状はLCM_Dreamshaper_v7モデルしか使えませんが、LCMが今後の主流になるだろうと感じました。



今後の展開が気になるね!
LCM-LoRAであれば、どのモデルでも高速化の恩恵を得られるのでおすすめです。


LCMを使用しない場合、おすすめの高速化方法はSDPAです。
SDPAなら今まで通りの使い方で、画像生成時間のみ速くすることが可能です。





















コメント