AviUtlは無料で使える動画編集ソフトです。
今回はインストール編として、インストールから最低限の編集方法まで紹介します。
インストール
AviUtlのお部屋からソフトをダウンロードします。
ダウンロードするのはAviutl本体と拡張編集Pluginの2つです。
それぞれ上段の最新ファイルをダウンロードしてください。

続いて、ダウンロードしたAviUtl本体を適当なフォルダに解凍します。
解凍した「AviUtl***」のフォルダ内に拡張編集Pluginを解凍します。

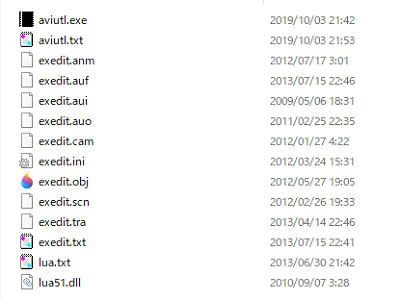
AviUtl本体フォルダに拡張編集Plugin内のファイルを展開すると下記画像のようなフォルダ構成になります。

タイムライン編集
aviutl.exeをダブルクリックすると、AviUtlが起動します。

画像のように、AviUtl本体ウィンドウのみ表示されます。
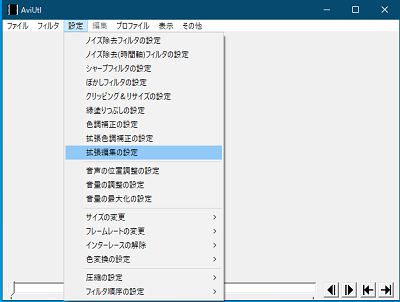
次に、メニューバーの「設定」→「拡張編集の設定」をクリックします。

すると、拡張編集ウィンドウが表示されます。
AviUtlでは、この拡張編集ウィンドウのタイムライン上で作業していきます。
プロジェクト作成
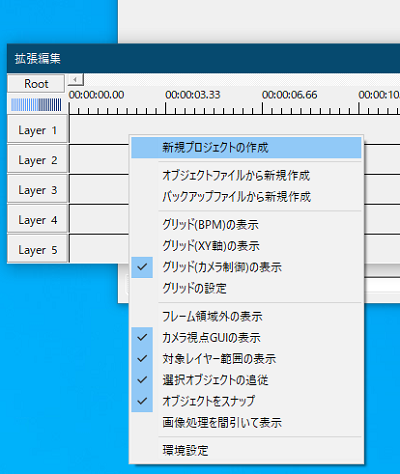
拡張編集ウィンドウのタイムライン上で右クリックし新規プロジェクトの作成を左クリックします。

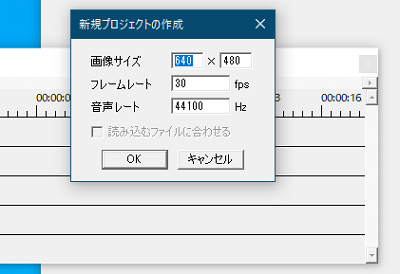
新規プロジェクトの作成ダイアログが表示されるので、画像サイズ、フレームレート、音声レートを設定しOKをクリックします。

画像サイズ:プロジェクトの縦横解像度を設定します。
動画出力する際に解像度を変更出来ますが、出力解像度以上の値を設定しておきましょう。
フレームレート:動画のフレームレートを設定します。
初期設定の30fpsがバランス良いと思います。
高く設定すれば滑らかな動画になりますが、ビットレートが高くなります。
音声レート:動画音声のサンプリング周波数を設定します。
基本が44.1kHz(CDと同等)で良いです。
(動画投稿先に合わせて設定します)
オブジェクトの追加
タイムライン上に、テキスト、画像、音声等のオブジェクトを追加する方法を紹介します。
テキストオブジェクト
動画内にテキストを表示したい場合に使用します。
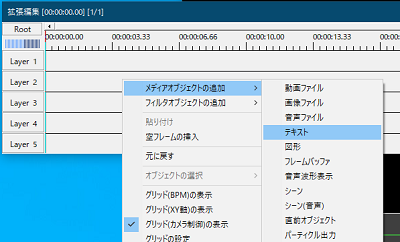
タイムライン上で右クリック、メディアオブジェクトの追加→テキストを左クリックします。

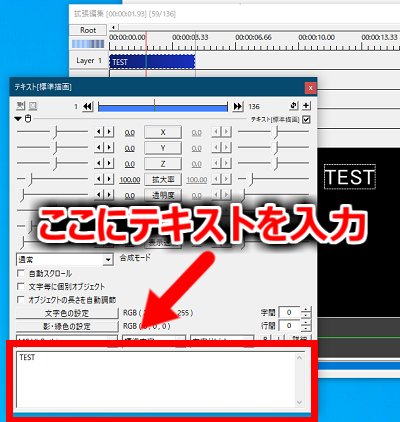
表示されたテキストダイアログの下段空欄にテキスト入力することで、画面にテキストが表示されます。

画像オブジェクト
テキストと同じようにタイムライン上で右クリック、メディアオブジェクトの追加→画像ファイルをクリックすると画像オブジェクトが追加されますが、簡単な方法が他にあります。
追加したい画像ファイルをタイムライン上にドラッグアンドドロップすると、画像オブジェクトが追加されます。
音声オブジェクト
画像オブジェクトと同じで、追加したい音声ファイルをタイムライン上にドラッグアンドドロップすると、音声オブジェクトが追加されます。
オブジェクトの編集
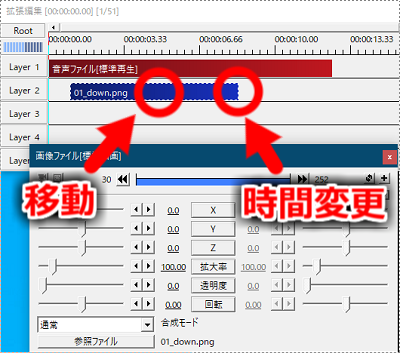
・表示(発声)したいタイミングを変更したい場合
対象のオブジェクトの真ん中辺りをドラッグすることで移動可能です。
・表示(発声)時間を変更したい場合
対象オブジェクトの端をドラッグすることで変更可能です。

最後に
AviUtlのインストールから基本的な編集方法までを紹介しました。
今後は、音楽配信向け動画の作成方法を中心に展開していきます。












コメント