Stable Diffusion WebUIでお気に入りの画像が作成できた場合、プロンプトを保存して再使用したり管理出来たら便利ですよね。
と、いうことで今回はStable Diffusion WebUIでプロンプトを保存する方法と、管理方法を解説していきます。
- プロンプトの保存方法
- 保存したプロンプト(スタイル)の再利用について
- スタイルの管理方法
Stable Diffusion WebUIでプロンプトを保存する方法
Stable Diffusion WebUIはstyles(スタイル)という機能でプロンプトの保存・管理が可能です。
画面構成について
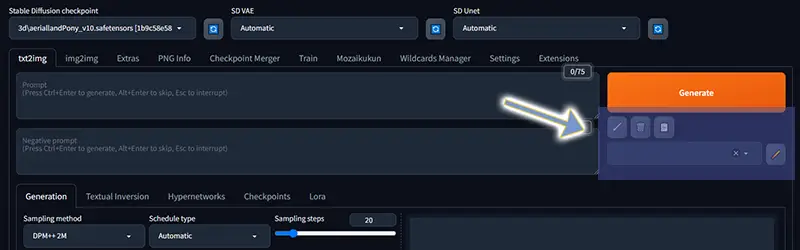
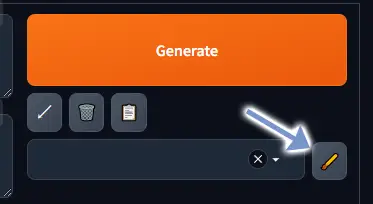
styles機能はGenerateボタンの下に配置されています。

プロンプトの保存方法について
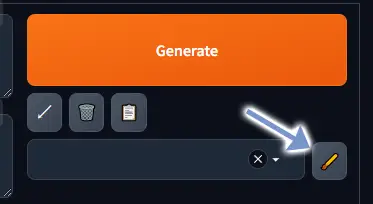
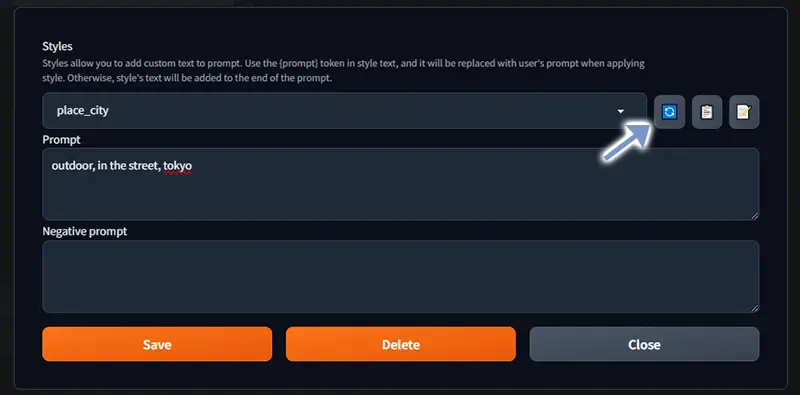
画像生成(Generate)ボタンの下にあるスタイル編集ボタンをクリックします。

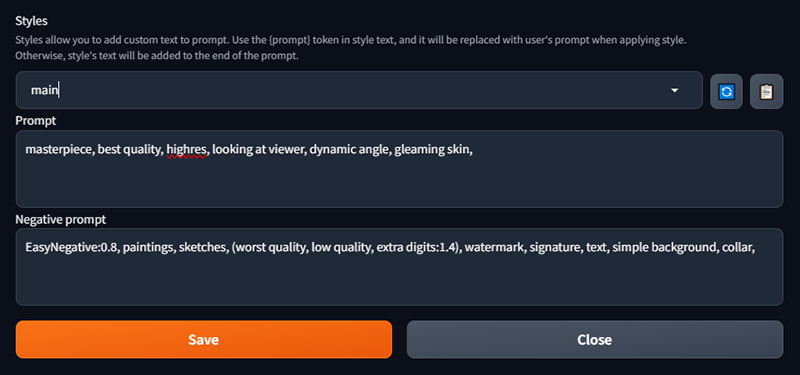
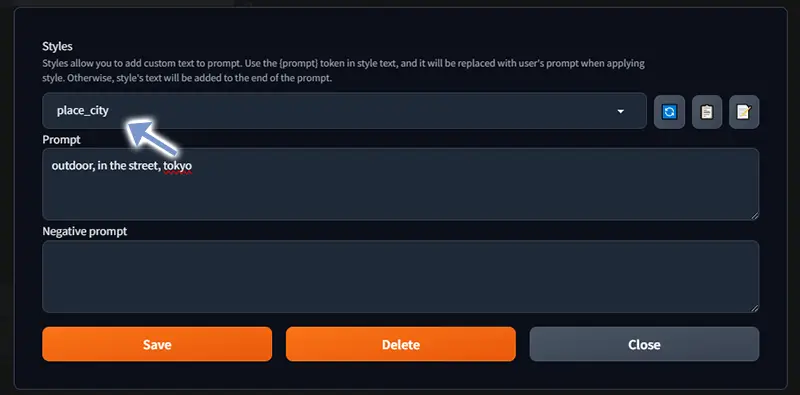
上段にスタイル名、中段にプロンプト、下段にネガティブプロンプトを入力します。

プロンプトだけ、ネガティブプロンプトだけ入力しても問題ありません
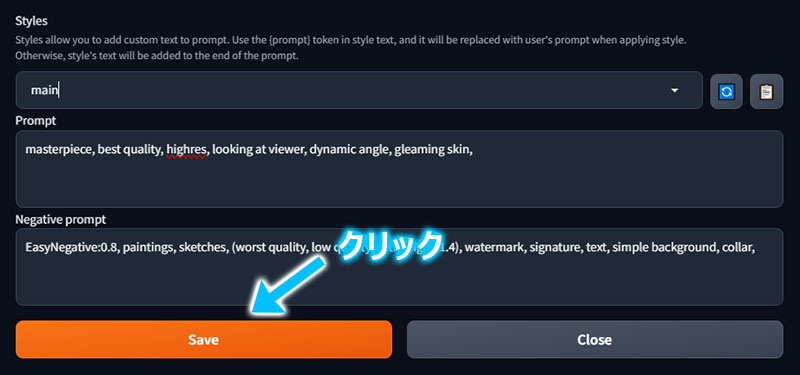
最後に保存(Save)ボタンをクリックすれば、スタイル保存が完了します。

スタイルの反映について
スタイルの反映方法・呼び出し方法は2通り存在します。
以降で、それぞれの手順を解説します。
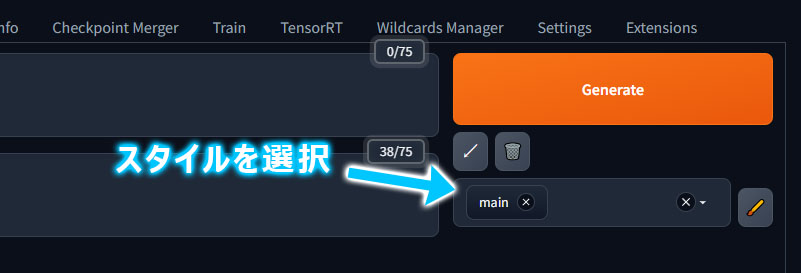
スタイルを選択して画像生成する方法を確認する
スタイルリストボックスから好みのスタイルを選択します。
この時、複数のスタイルを選択することも可能です。

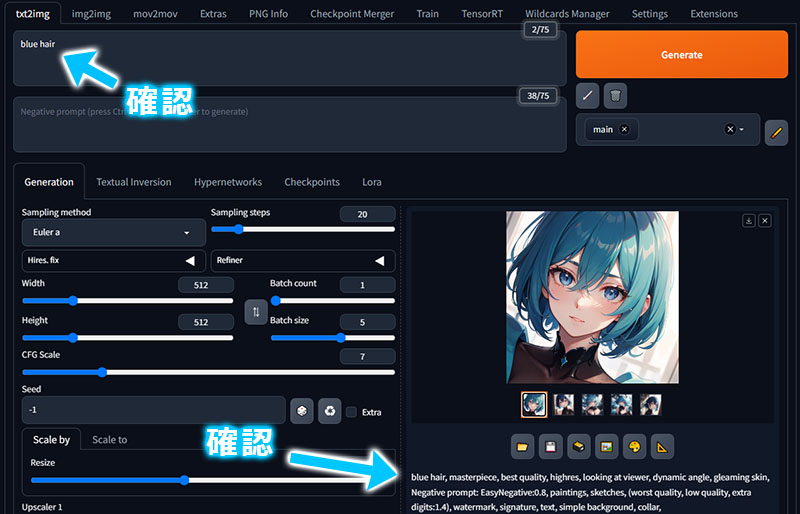
後は、画像生成(Generate)ボタンを押すだけです。
また、スタイル選択していてもプロンプトエリアのプロンプトは適用されます。
具体的にはプロンプトエリアのプロンプトが先に処理されて、スタイルのプロンプトが後に処理されます。

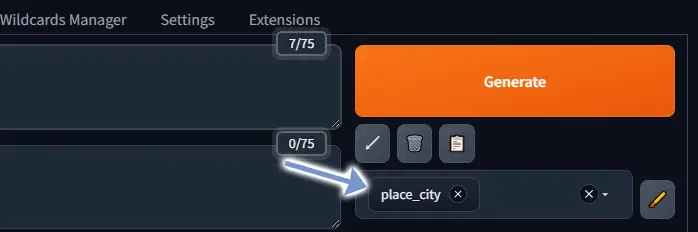
スタイルをプロンプトに反映する方法を確認する
スタイルリストボックスから好みのスタイルを選択します。
この時、複数のスタイルを選択することも可能です。

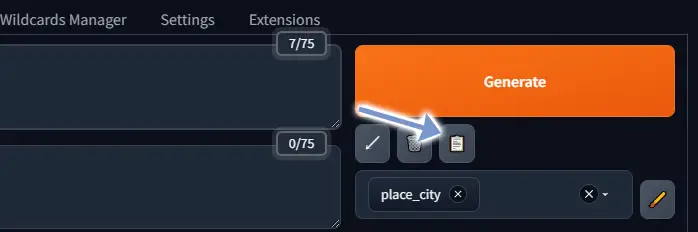
スタイルリストボックスにあるバインダーボタンをクリックすると、
プロンプトにスタイルの内容が反映されます。

スタイルの管理方法について
ある程度スタイルの数が増えてくると、スタイルを整理したくなるかと思います。
以降ではスタイルの管理・編集方法を解説します。
スタイルの編集方法は2通りあります。
- WebUI上でスタイル編集する
- スタイルファイルを直接編集する
WebUI上では素早く編集が可能なので、単一のスタイルを編集する場合に便利です。
対して沢山のスタイルを編集する場合には、スタイルファイルを編集する方法をおすすめします。
それぞれの手順を紹介します。
WebUI上でスタイル編集する方法を確認する
画像生成(Generate)ボタンの下にあるスタイル編集ボタンをクリックします。

スタイルリストボックスから編集したいスタイルを選択します。

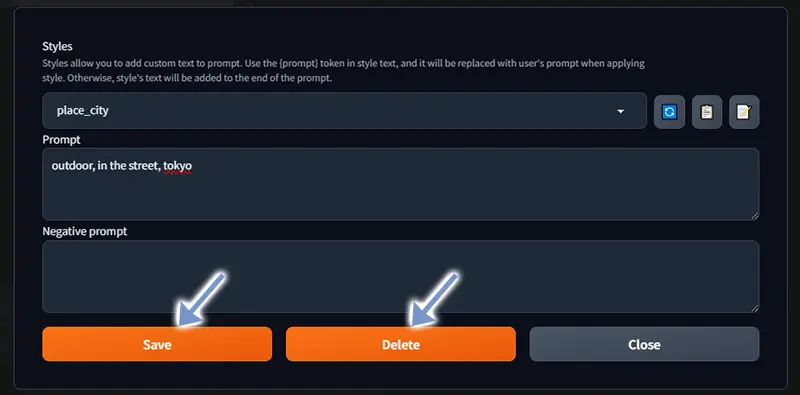
Prompt、Negative promptを編集します。
スタイルを削除する場合にはプロンプトの編集は不要です。
スタイルを上書き保存したい場合にはSaveボタンをクリック、
スタイルを削除したい場合はDeleteボタンをクリックします。

スタイルファイルを直接編集する方法を確認する
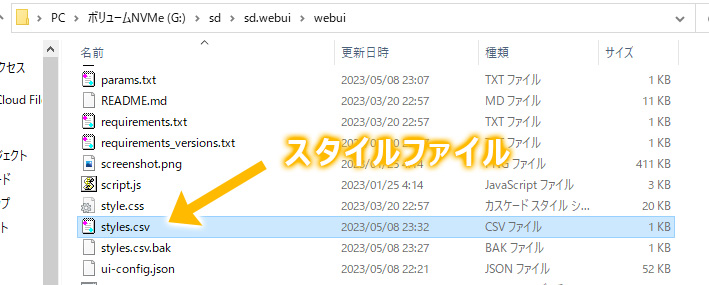
スタイルファイルは「webui」フォルダ内に「style.csv」という名前で保存されています。
style.csvファイルをテキストエディタなどで開きます。

スタイルファイルを開くと、以下のようにプロンプトが記載されています。
初期では1行目のみ記載されています。
説明の関係で、2行目以降にサンプルスタイルを記載しています。
name,prompt,negative_prompt
main,"best quality, ultra high res, (photorealistic:1.4), ((puffy eyes)), looking at viewer,1girl , dynamic angle, ","nsfw, EasyNegative, paintings, sketches, (worst quality:2), (low quality:2), (normal quality:2), lowres, normal quality, ((monochrome)), ((grayscale)), split view, grid view, wood, "
hair_pony,"dark brown hair, ponytail,",1行目にフォーマットが記載されています。
フォーマットは
スタイル名,プロンプト,ネガティブプロンプト
という形になっています。
その下に保存したスタイルが1行毎に記述されています。
このスタイル部分を編集していきます。
スタイルの順番を入れ替えたり、スタイル名を変更してみたり、必要の無いスタイルを削除することもできます。
スタイルの順番入れ替え
name,prompt,negative_prompt
hair_pony,"dark brown hair, ponytail,",
main,"best quality, ultra high res, (photorealistic:1.4), ((puffy eyes)), looking at viewer,1girl , dynamic angle, ","nsfw, EasyNegative, paintings, sketches, (worst quality:2), (low quality:2), (normal quality:2), lowres, normal quality, ((monochrome)), ((grayscale)), split view, grid view, wood, "スタイル名変更
name,prompt,negative_prompt
hairstyle_pt,"dark brown hair, ponytail,",
body,"best quality, ultra high res, (photorealistic:1.4), ((puffy eyes)), looking at viewer,1girl , dynamic angle, ","nsfw, EasyNegative, paintings, sketches, (worst quality:2), (low quality:2), (normal quality:2), lowres, normal quality, ((monochrome)), ((grayscale)), split view, grid view, wood, "スタイル削除
name,prompt,negative_prompt
body,"best quality, ultra high res, (photorealistic:1.4), ((puffy eyes)), looking at viewer,1girl , dynamic angle, ","nsfw, EasyNegative, paintings, sketches, (worst quality:2), (low quality:2), (normal quality:2), lowres, normal quality, ((monochrome)), ((grayscale)), split view, grid view, wood, "スタイルの編集が完了したらスタイルファイル「style.csv」を上書き保存します。
WebUIが起動している場合は、スタイル編集画面のリフレッシュボタンをクリックすることでスタイルが更新されます。

スタイルファイル編集後にWebUIを起動する場合は、更新されたスタイルが読み込まれるので、リフレッシュボタンを押す必要はありません。
まとめ
Stable Diffusion WebUI プロンプトの保存・管理方法を紹介しました。
お気に入りのプロンプトでガシガシ画像生成していきましょう!
プロンプトに関する記事は以下にまとめています。合わせてご参考ください。

















コメント