はじめに
Stable Diffusionで高画質な画像生成はしたいけど、アップスケールに時間がかかりすぎて諦めてしまうことはありませんか?
WebUI ForgeのHyperTileを使えば、Stable Diffusionのアップスケール速度を大幅に向上させることができます。
本記事では、Stable Diffusion WebUI Forge HyperTileの使い方を詳しく解説します。
- Stable Diffusion WebUI Forge HyperTileの導入方法
- Stable Diffusion WebUI Forge HyperTileの効果
Stable Diffusion WebUI ForgeのHyperTileとは
Stable Diffusion WebUI ForgeのHyperTileは、Stable Diffusionのアップスケール速度を大幅に向上させる機能です。
従来のアップスケール方法よりも2倍以上高速に画像をアップスケールすることも可能になります。
HyperTile は、Stable-Diffusion U-Net および VAE モデル内のセルフ アテンション層を最適化し、初期解像度とタイル サイズに応じて、計算時間を 1 ~ 4 倍の範囲で短縮します。
git hub HyperTile
HyperTileのメリット
WebUI ForgeのHyperTileのメリットは以下の通りです。
- 画像のアップスケール処理を高速化できる
- 設定が簡単
- デメリットがほぼない
HyperTileの導入方法
Stable Diffusion WebUI ForgeのHyperTileはデフォルト機能として組み込まれています。
WebUI Forgeをまだインストールしていない方は、以下の記事を参考にインストールしてみましょう。

HyperTileの使い方
HyperTileはtxt2img及び、img2imgで使用できます。
以降でそれぞれの使い方を紹介します。
txt2imgでHyperTileを使う方法
Hires. fixとHyperTileを併用してアップスケールします。
- STEP1Hires. fix
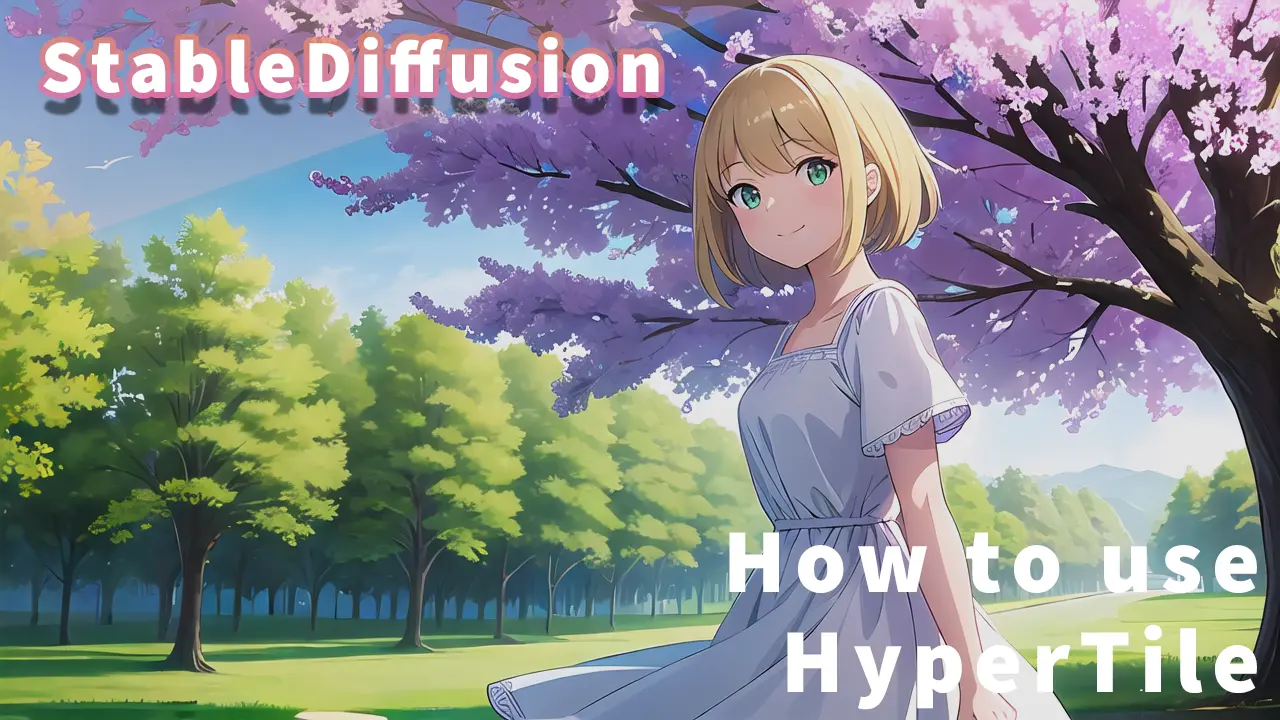
いつも通り、Hires. fixの設定を行います。
- Hires. fixをチェックする
- Upscalerを選択する
- Upscale byで倍率を指定する
- Denoising strengthを低めに設定する

Hires. fixの設定 - STEP2HyperTileを有効化する
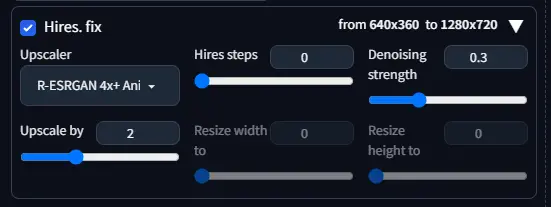
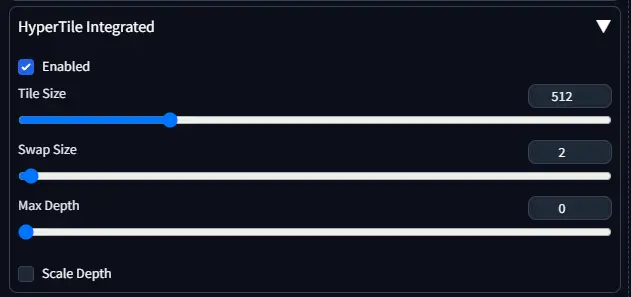
左下に表示されている「HyperTile Integrated」をクリックすると設定項目が表示されます。
EnabledをチェックしてHyperTileを有効にします。
設定はTile Sizeだけで構いません。
SD1.5系であれば512、SDXL系であれば1024に設定します。
HyperTileの設定 あとは画像生成するだけです。
img2imgでHyperTileを使う方法
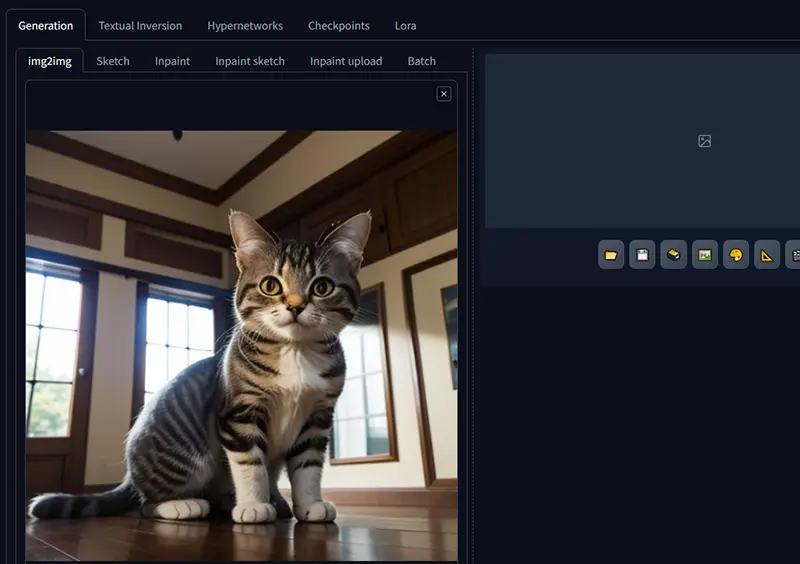
- STEP1画像をロードする
img2imgタブに移動して、アップスケールしたい画像をドラッグ&ドロップします。

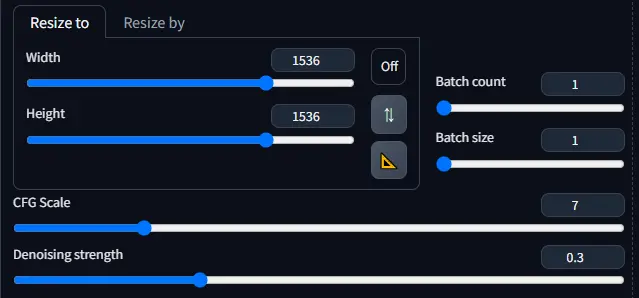
画像のロード - STEP2アップスケールサイズを設定する
Resize toメニューの「Width」「Height」でアップスケール後の解像度を設定します。
画像の破綻を防ぐためDenoising strengthを低めに設定します。
(0.2~0.4くらい)
- STEP3HyperTileを有効化する
左下に表示されている「HyperTile Integrated」をクリックすると設定項目が表示されます。
設定方法はtxt2imgと同じです。
あとは画像生成するだけです。
HyperTileの効果を検証
HyperTileを使用した場合にどの程度高速化されるのか、各設定値の影響を確認しました。
最初に結論からお伝えしますが、大きい画像を生成する場合に高速化の効果が増大します。
特にデメリットが無いので、アップスケールする場合はとりあえず有効化することをおすすめします。
txt2imgの効果
512×512の画像をHires. fixで3倍アップスケールした場合の結果は以下の通りです。
| 区分 | VRAM使用量 | 生成効率 | 生成時間 |
| HyperTile非適用 | 約8.6GB | 1.21it/s | 20.8sec |
| HyperTile適用 | 約8.6GB | 2.5it/s | 13.4sec |


約64%まで画像生成時間が短縮されました。
また画像も特に遜色はありません。
私のPCでは2048サイズの生成は難しいので、これ以上の解像度ではテストしていませんが、
テストした結果、生成する画像のサイズが大きいほど高速化の効果がアップします。
img2imgの効果
512×512の画像を3倍アップスケールした場合の結果は以下の通りです。
| 区分 | VRAM使用量 | 生成効率 | 生成時間 |
| HyperTile非適用 | 約8.5GB | 1.29it/s | 8.1sec |
| HyperTile適用 | 約8.5GB | 2.62it/s | 5.2sec |



txt2imgと同じ結果でした。
各設定値の影響を確認
HyperTileの設定値が画像にどのように影響するのか確認しました。
tile size
タイルの大きさを設定します。
モデルの学習解像度に合わせるのが基本です。
SD1.5系モデルでは512に設定します。
では半分の256に設定した場合はどうなるでしょうか・・・

画像が破綻してしまいました。
ちなみに生成時間は512設定と同じで高速です。
次に倍の1024に設定しました。

画像は問題ありませんが、生成時間がHyperTile非適用と同じになってしまいました。
swap size
字面からはタイル作成用のスワップサイズに思います。
VRAM容量やRAM容量に影響するのかと思いましたが、設定値を変えても変化なし・・・
画像生成時間も変化しませんでした。
またテストで50という大きい値にしても、生成される画像は同じでした。
ということで、swap sizeがどのように影響するのかわかりませんでした。
Max Depth
字面からはU-Netの最大Depth値を調整するように思います。
最大値の10に振ってテストしましたが、メモリ消費量、生成速度、さらには画像にも影響が見られませんでした。
Scale Depth
Scale Depthのチェックボックスですが、有効無効による影響がわかりませんでした。
ここまでのHyperTileの使い方に関してYouTube動画も投稿しています。
合わせてご参考ください。
まとめ
今回は、Stable Diffusionのアップスケール速度を大幅に向上させる機能「WebUI ForgeのHyperTile」について解説しました。
画像生成時間を早くする機能はいくつかありましたが、アップスケール速度を高速化する機能はめずらしいですよね。
お気に入りの画像が出来たらHyperTileで高速にアップスケールしてみましょう!
























コメント