LayerDiffusionは、透明な背景を持つ画像を作成するための新たな方法です。
この記事では、WebUI Forgeを使用して透過PNG画像を簡単に生成する手順を解説します。
透過画像を作成したい方に向けた具体的なステップをご紹介します。
- LayerDiffusionの導入方法
- WebUI Forgeで透過画像を生成する方法
- LayerDiffusionのトラブルシューティング
LayerDiffusionとは?

Stable Diffusionで画像生成すると、被写体+背景の画像が生成されます。
被写体だけの画像を生成したり、背景に被写体を被せるということは出来ませんでした。
で・す・が、LayerDiffusionを使えば、背景が透過している画像、被写体だけの画像が生成可能になります。
LayerDiffusionを使えば、お気に入りの人物画像を別の背景画像に乗せるといった使い方や、別の画像ツールを使うことなく透過PNG画像が生成できます!
LayerDiffusionの導入方法
今回はWebUI Forge用の拡張機能「sd-forge-layerdiffuse」を使用します。
まだStable Diffusion WebUI Forgeをインストールしていない場合は、以下の記事を参考にインストールしてみましょう。

sd-forge-layerdiffuseは以下手順でインストール可能です。
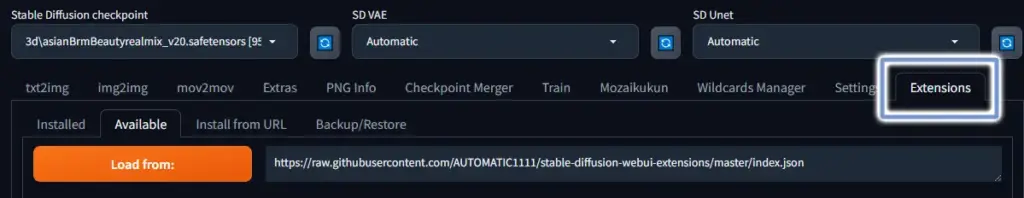
stable diffusion webUIを起動したら、上部に表示されるタブ一覧から「Extensions」をクリックします。

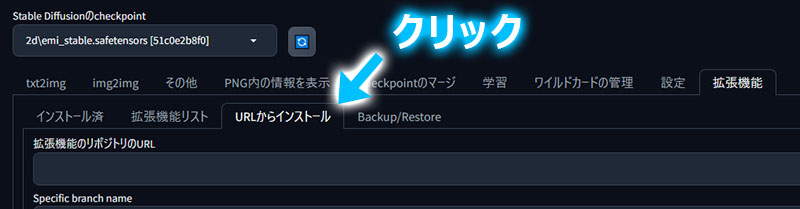
Extensionsタブ内の「URLからインストール(Install from URL)」をクリックします。

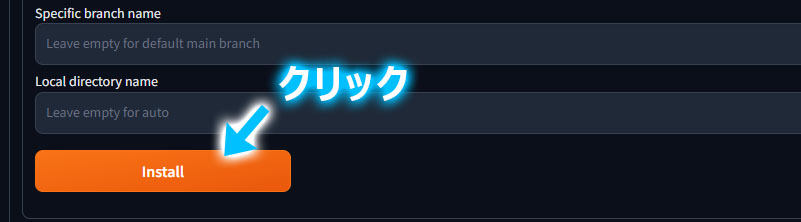
「拡張機能のリポジトリのURL(URL for extension’s git repository)」に下記URLをコピペしてください。
https://github.com/layerdiffusion/sd-forge-layerdiffuse.git下段に表示されている「インストール(Install)」ボタンをクリックします。

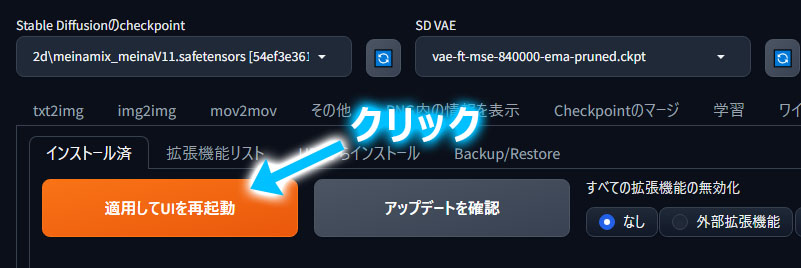
拡張機能をインストールした場合は、WebUIをリロードする必要があります。
インストール済タブに表示される「適用してUIを再起動(Apply and restart UI)」ボタンをクリックしましょう。

LayerDiffusionの使い方
それではLayerDiffusionの基本的な使い方を紹介します。
透過画像を生成する
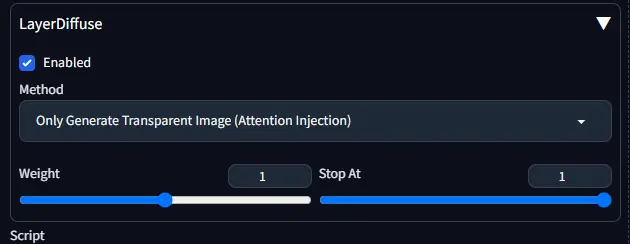
txt2imgの左下に「LayerDiffuse」の項目が表示されています。
設定項目を展開して「Enabled」をチェックします。

Methodはデフォルトの「Only Generate Transparent Image」のままにします
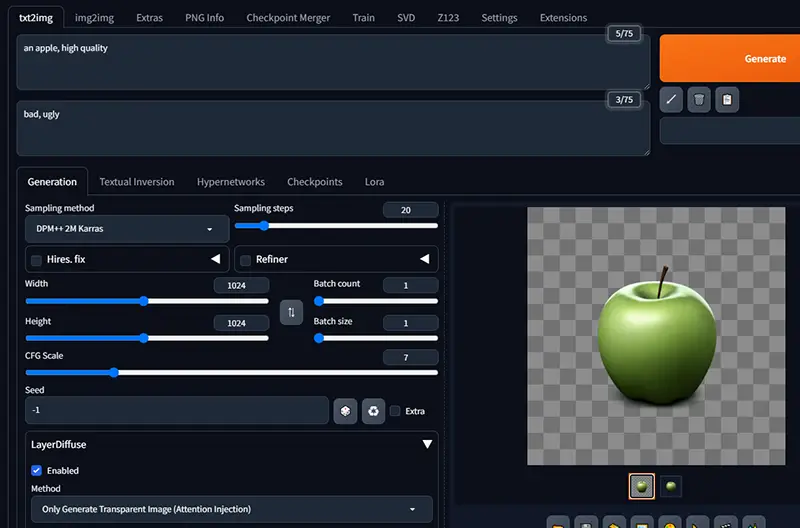
後は普段通り画像生成するだけです。
問題無ければ、生成結果に2つの画像が表示されます。


現状のLayerDiffuseは制限がかなり多いです。
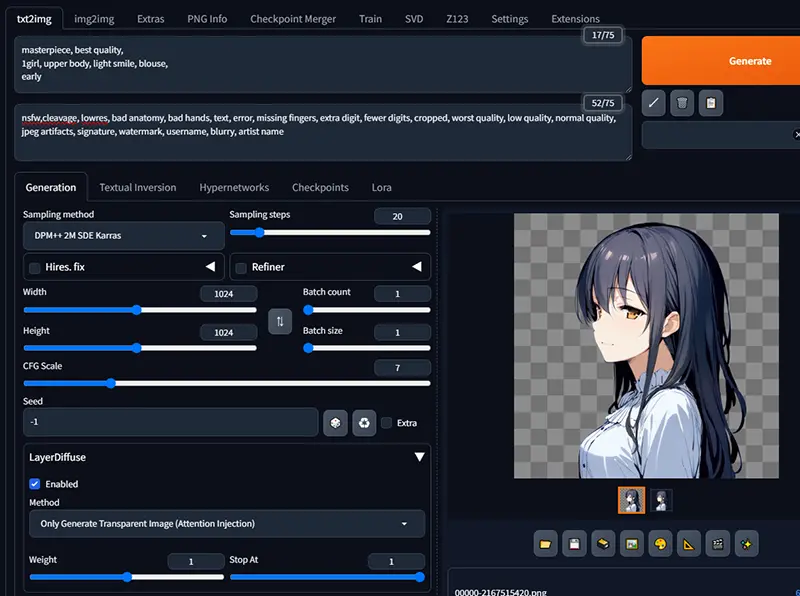
うまく透過画像が生成できない場合は公式の推奨設定で一度テストしてみましょう。
生成テストでは以下設定を行います。
- サンプラー:DPM++ 2M SDE Karras
- 解像度:1024×1024
- モデル:Juggernaut XL v6
オブジェクト画像に背景を生成しブレンドする
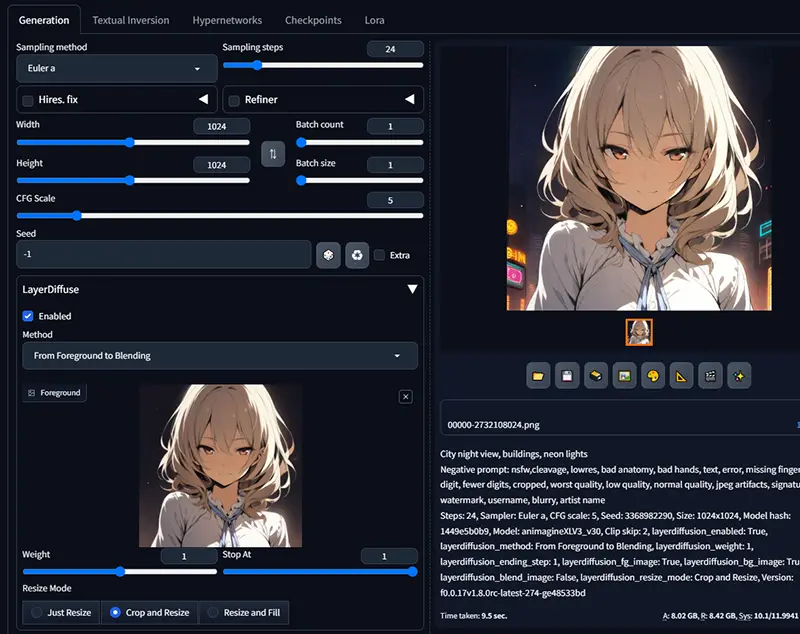
Methodに「From Foreground to Blending」を設定して、オブジェクト(被写体)画像をロードします。
プロンプトには背景に関するプロンプトを追加します。
この状態で画像生成すると、オブジェクト画像にプロンプトで指定した背景がブレンドされます。

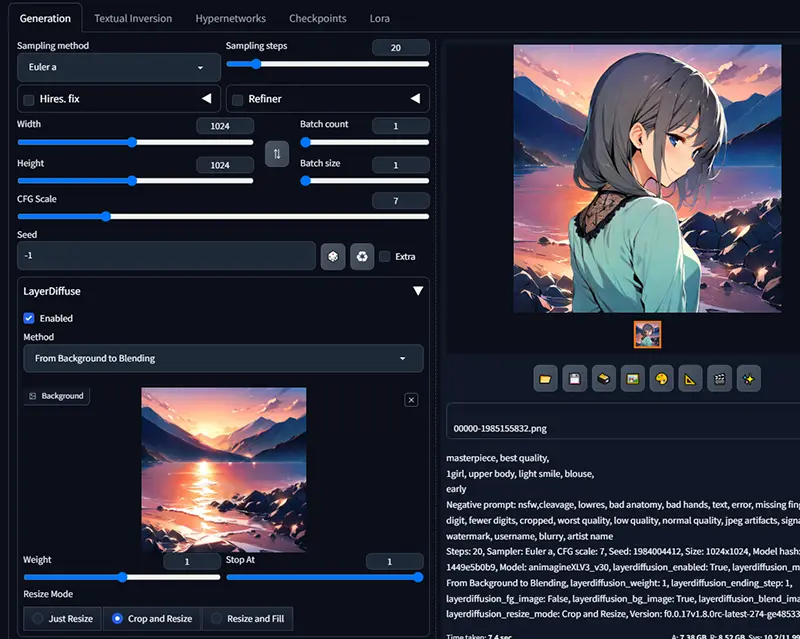
背景画像にオブジェクトを生成しブレンドする
Methodに「From Background to Blending」を設定して、背景画像をロードします。
プロンプトには背景に乗せたい人物やオブジェクトを追加します。
この状態で画像生成すると、背景画像にプロンプトで指定したオブジェクトがブレンドされます。

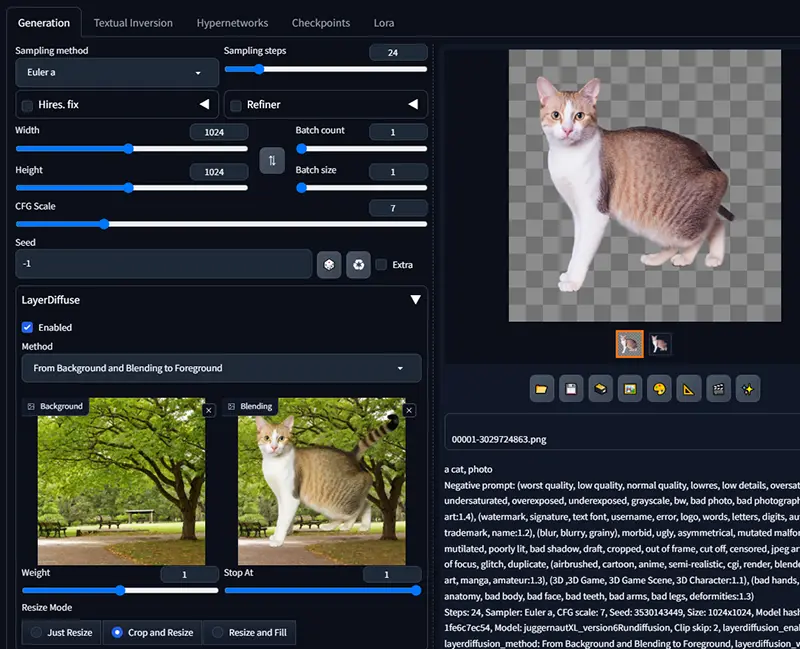
背景+被写体の画像から被写体を抜き出す
背景と被写体が描画されている画像から、被写体だけを抜き出すことが可能です。
この場合はMethodに「From Background and Blending to Foreground」を設定して、背景のみ画像と被写体が描画された画像をロードします。
サンプラーは Euler A もしくは UniPCが推奨されています。
ただ、他のサンプラーでもうまく動作する可能性はあります。

背景+被写体の画像から背景を抜き出す
背景と被写体が描画されている画像から、背景だけを抜き出すことも可能です。
先程のパターンとは逆になりますね。
この場合はMethodに「From Foreground and Blending to Background」を設定して、背景のみ画像と被写体が描画された画像をロードします。
エラーで画像生成出来ない場合(トラブルシューティング)
まだ発展途上の「sd-forge-layerdiffuse」はトラブルが頻発します。

僕も最初はトラブルが発生して使えませんでした・・・
そこで、ここからはLayerDiffusionでのトラブルの復帰方法を紹介します。
モデルが自動でダウンロードされない場合
LayerDiffuseを有効にして画像生成を開始すると、通常は自動で必要なモデルがダウンロードされます。
何かの理由でダウンロードされない場合は、手動でモデルをインストールすることで画像生成が可能になります。
手動でモデルをインストールする場合は、Hugging faceからダウンロードします。
ダウンロードしたモデルデータは「WebUI Forgeフォルダ」→「models」→「layer_model」フォルダの中に保存します。
公開されているsafetensorsファイルを全てインストールしておきましょう
画像生成時にエラーが発生して透過画像が生成されない場合
インストールが無事終わり、LayerDiffuseを有効にして画像生成してみると、透過画像が生成できない場合があります。
この場合は、WebUI Forge本体をアップデートすることで、正常に画像生成出来る可能性があります。
WebUI ForgeはAUTOMATIC1111と同じ手順でアップデートすることが可能です。
アップデート方法については以下の記事で解説しています。


アップデートしても透過画像が生成できない場合には、再度、WebUI Forgeをクリーンインストールしてみましょう。





僕はアップデートしても使えなかったので、WebUI Forgeを別環境で再インストールしたら解決しました!
まとめ
今回はStable Diffusion WebUI ForgeでLayerDiffusionを使う方法を紹介しました。
いままではPhotoshopなどで背景を削除する必要がありましたが、LayerDiffusionを使えば簡単に透過PNG画像が生成できます。
最後まで記事を読んでいただきありがとうございました!


コメント
コメント一覧 (2件)
LayerDiffuse を入れても背景透明化ができず困っていた所
こちらの記事にたどり着きました。
トラブルシューティングの
・手動でモデルをインストール
・Stable Diffusionのアップデート方法については以下の記事で解説しています
をどちらも実行した事で、無事背景透明化ができるようになりました。
本当にありがとうございました。
無事使えるようになったようで、良かったです!